今回はVS CodeでSalesforce開発環境の構築をやっていこうと思います 。
VS Codeのインストールは「【VS Codeで開発】Salesforceのコーディングの為におススメのVS Codeをインストールしよう」の記事で紹介してありますので、インストールがまだの方はこちらの記事を参考にインストールしてみてください。
ここでは、”インストール後”から”Salesforce環境へ接続”までの流れをしたいとと思います。
==================================================
補足:環境
OS:Windows 10
Visual Studio Code:Ver 1.43.2
JDK:ver 11.0.6
==================================================
環境を構築しよう
環境を構築していくためにまずはやることを箇条書きしてみましょう。
(0. VS Codeのインストール) ※終わっているはずですが忘れないように書いておきます
(0.日本語化) ※VS Codeを日本語化したい人だけ
1. JDKのインストール
2. 環境変数JAVA_HOMEとPathの設定
3. VS Codeへ拡張機能をインストール
4. VS CodeのApex用にJava Homeを設定
5. Salesforce環境へ接続
主にこれらの内容をする必要があります。
では、順番にやっていきます。
手順1. JDKのインストール
VS Codeで言語を使用する場合は、Java Platform, Standard Edition Development Kit (JDK) に依存しているので、JDKのインストールが必須となってます。
投稿時の現在では、JDK11(推奨)もしくはJDK8が対象です。
余談ですが、JDKはどちらを用いても問題ないですが、
JDK8については既にオラクル社がアップデート終了を明言していますので、JDK11を使ったほうが今後の為にはいいかもしれません。
JDKのインストールは、 Oracle社のWebサイトからファイルをダウンロードしてインストールします。
また、ファイルのダウンロードにはオラクルアカウントが必要になりますので、事前に用意しておいてください。
JDK11インストール
それでは、JDK11をインストールしていきます。
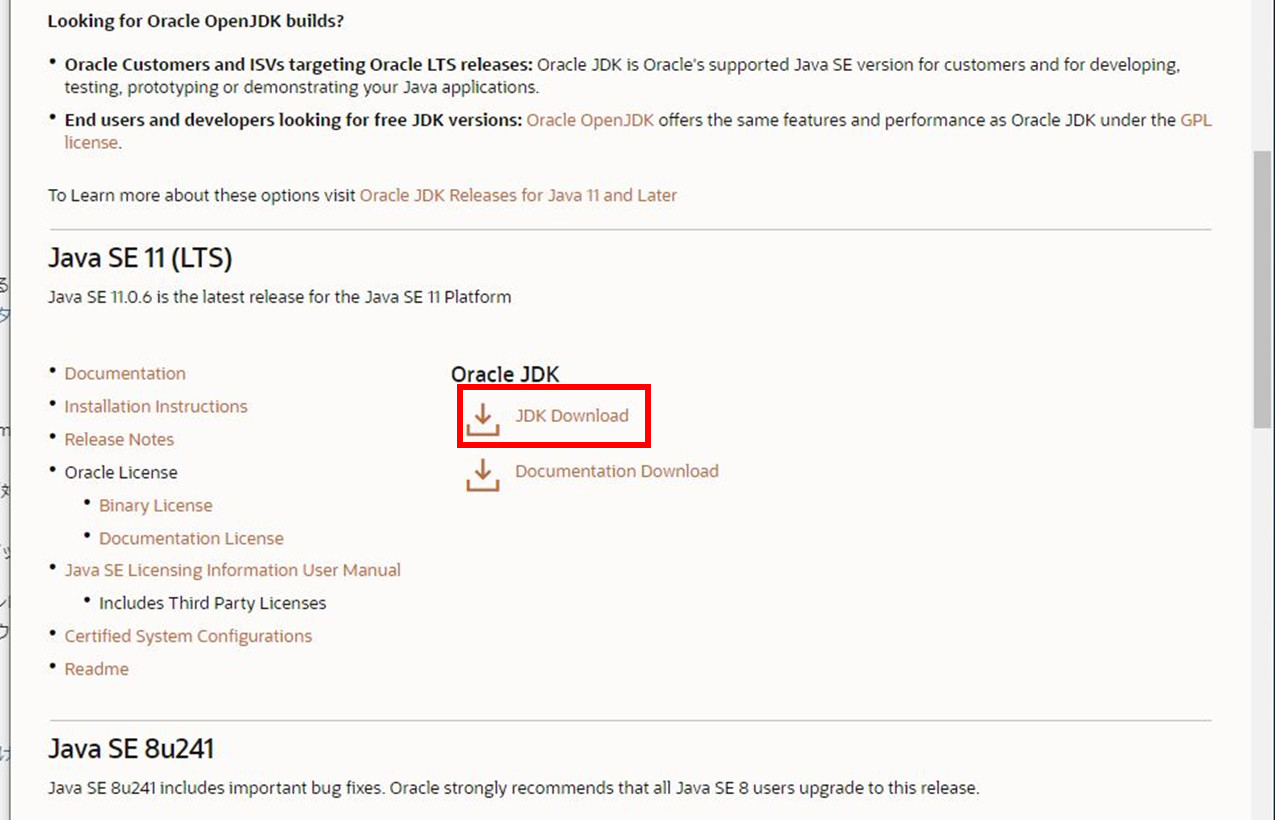
1-1. Oracle社のWebサイトにアクセスして、Java SE 11(LTS)の中にある「JDK Download」をクリックします。
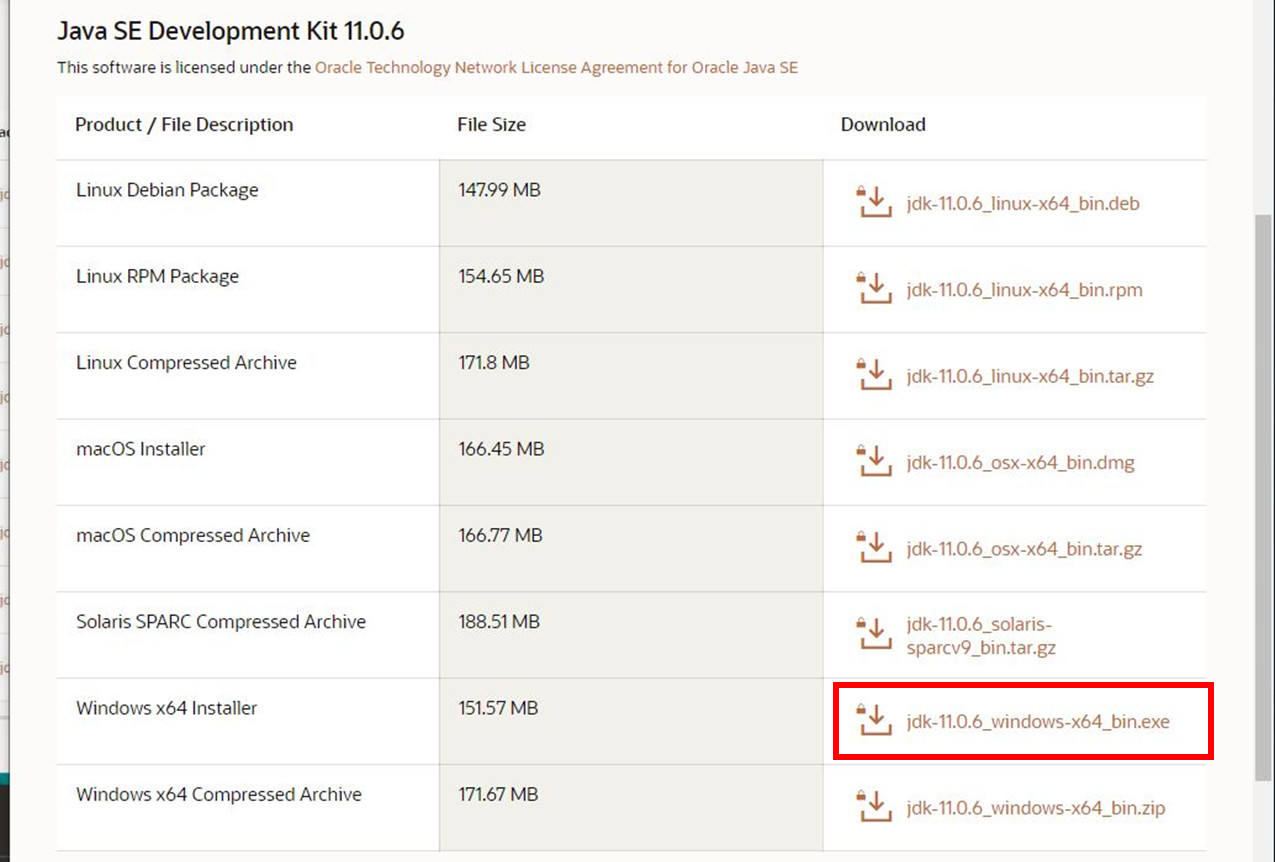
1-2. 該当するOSのインストールファイルをダウンロードします。
ここでは、Win64bit用で進めますので「jdk-11.0.6_windows-x64_bin.exe」をクリックします。
※JDK11ではWin32bit版は提供がありませんので、32bit版PCをお使いの場合はJDK8にしてください。
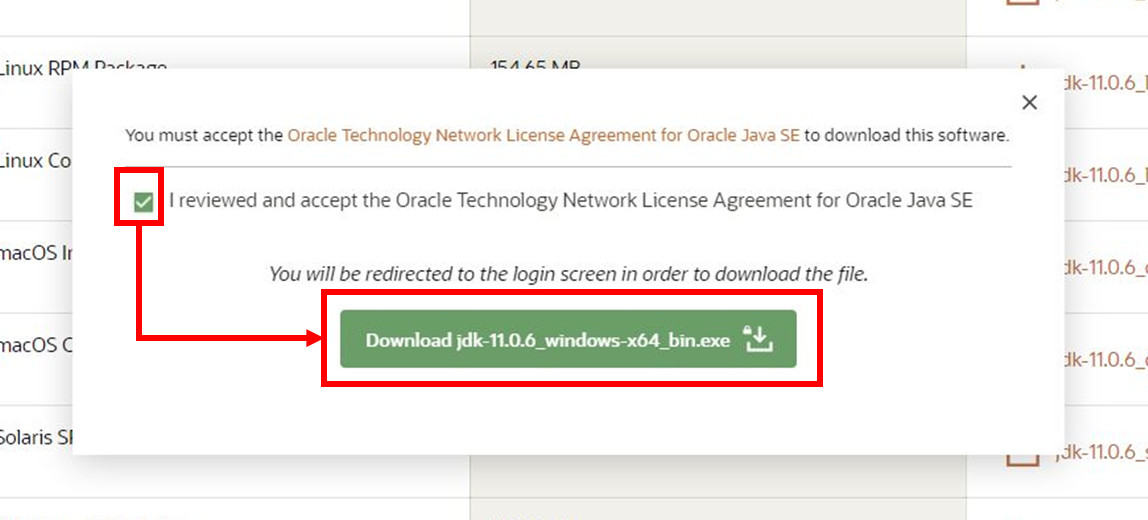
1-3. 同意を求める画面が表示されるので、チェックボックスにチェックをして「ダウンロード~」ボタンをクリックします。
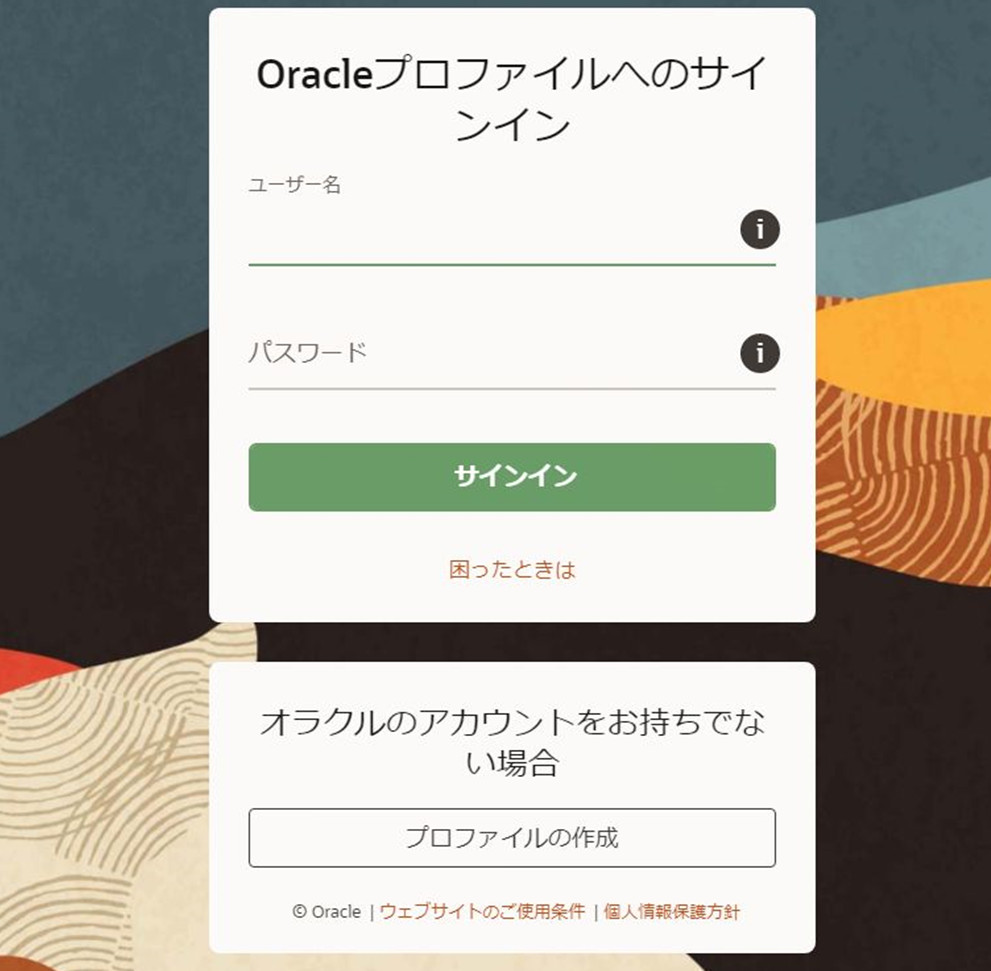
1-4. Oracleプロファイルへサインインを求められたらサインインをします。
サインインができないとダウンロードできませんので、プロファイルがない場合はプロファイルの作成をしてください。
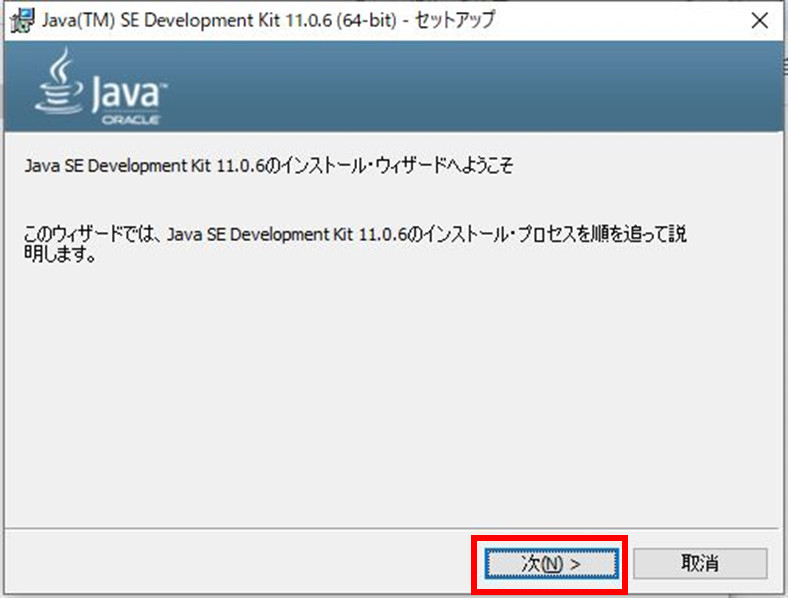
1-5. ダウンロードしてきたインストール用ファイルを起動します。「次(N)」をクリックして進みます。
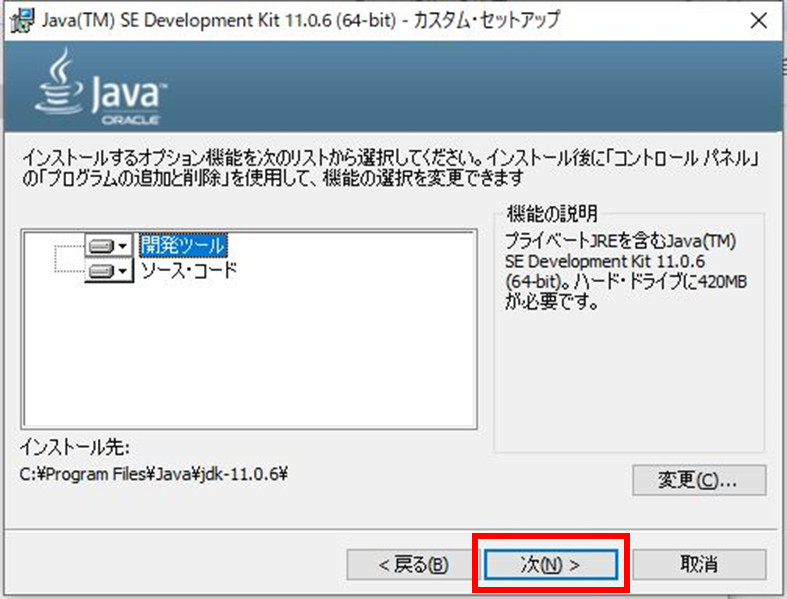
1-6. インストールする内容とインストール先を決めます。特に変更する必要はないと思いますので、そのまま「次(N)」をクリックして進みます。
※インストール先のディレクトリはこの後の手順2で使いますので、メモ帳などにメモしておくと楽できます。
1-7. 画面に「~正常にインストールされました」と表示されればインストール完了です。「閉じる(C)」で終了します。
手順2. 環境変数JAVA_HOMEとPath設定
インストールしたJDKを環境変数に登録します。
細かくは述べませんが、ざっくりと表現するとショートカット登録のように思ってください。
環境変数JAVA_HOMEの設定
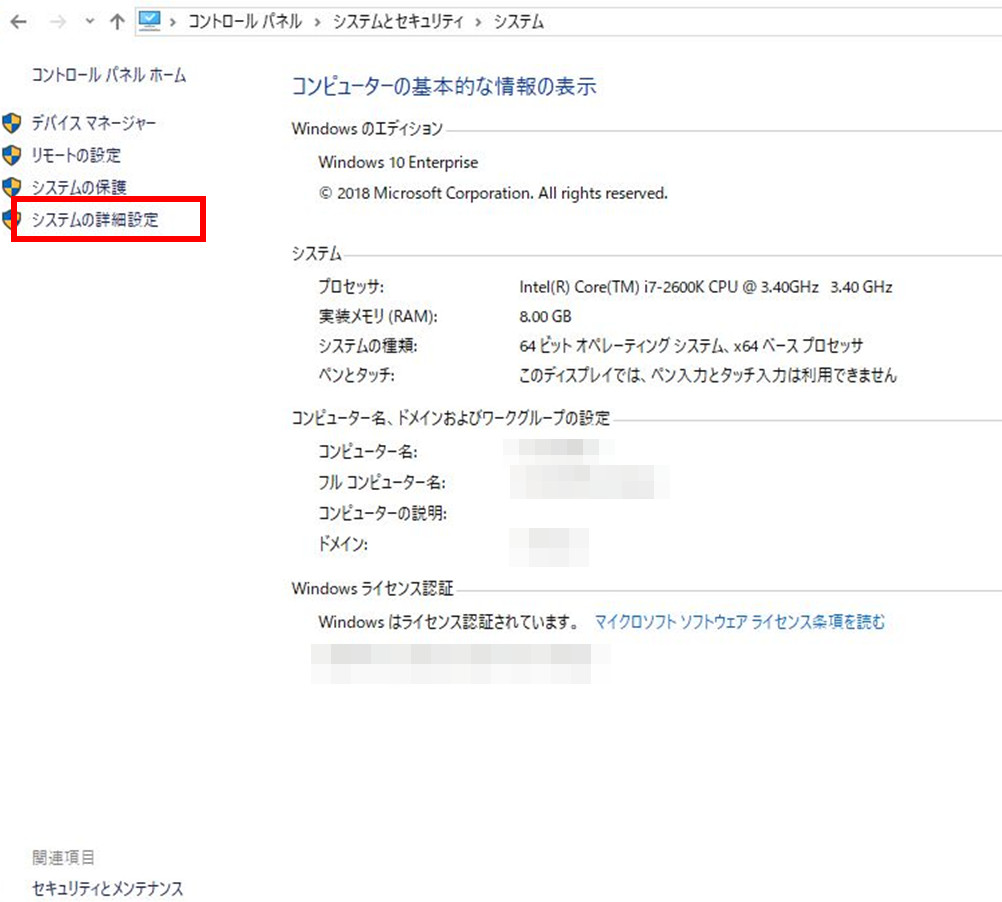
2-1. コンピュータのプロパティ画面から「システムの詳細設定」をクリックします。
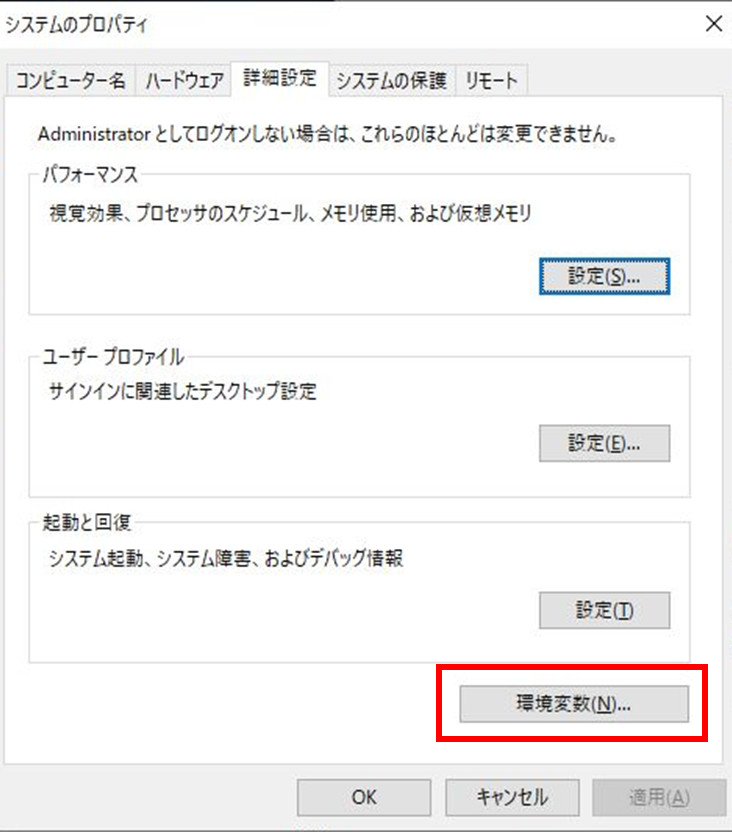
2-2. 「環境変数」をクリックします。
2-3. 表示された環境変数設定画面の中から、システム環境変数の「新規」をクリックします。
2-4. 変数名に「JAVA_HOME」と入力します。
変数値に「(JDK11がインストールされている)ディレクトリ」を入力します。
※手順1の1-6の内容でメモしていた場合はメモしたディレクトリを入力してください。末尾の「¥」は不要です。
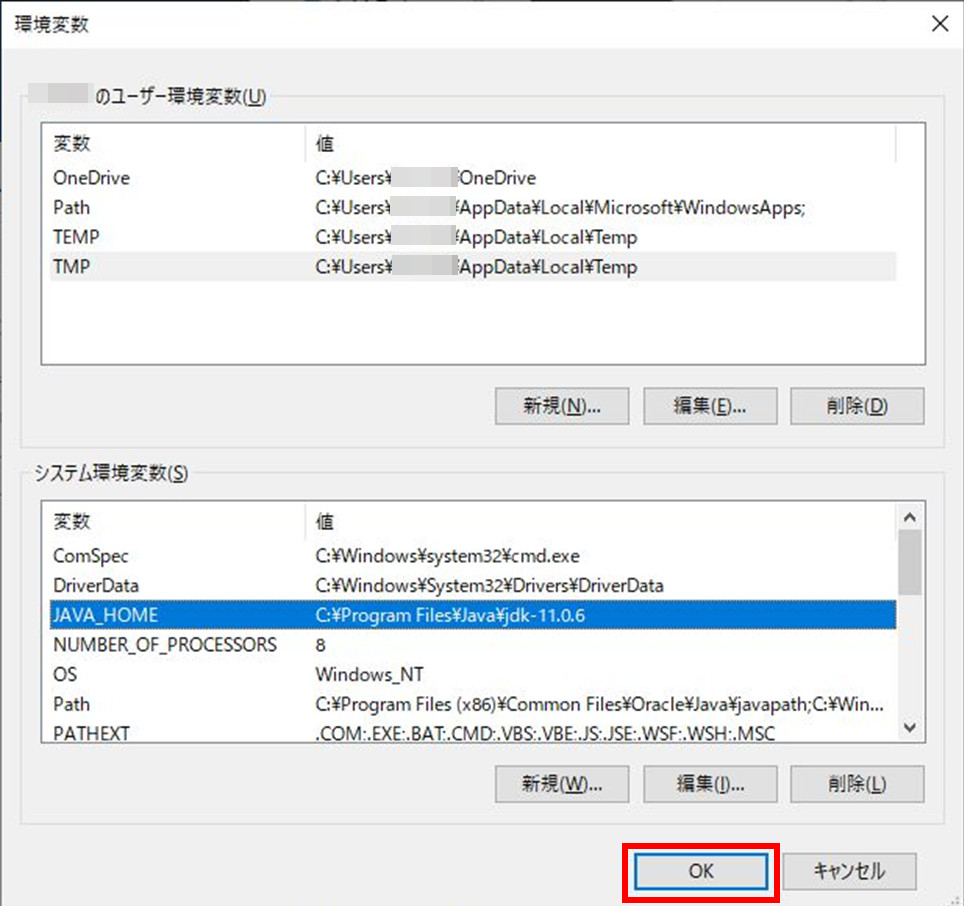
2-5. 作成が確認できましたら「OK」で設定画面を閉じます。
2-6. コマンドプロンプトを起動して、「set JAVA_HOME」と入力して、設定した内容が返ってきたらJAVA_HOMEの設定完了です。
環境変数Pathの設定
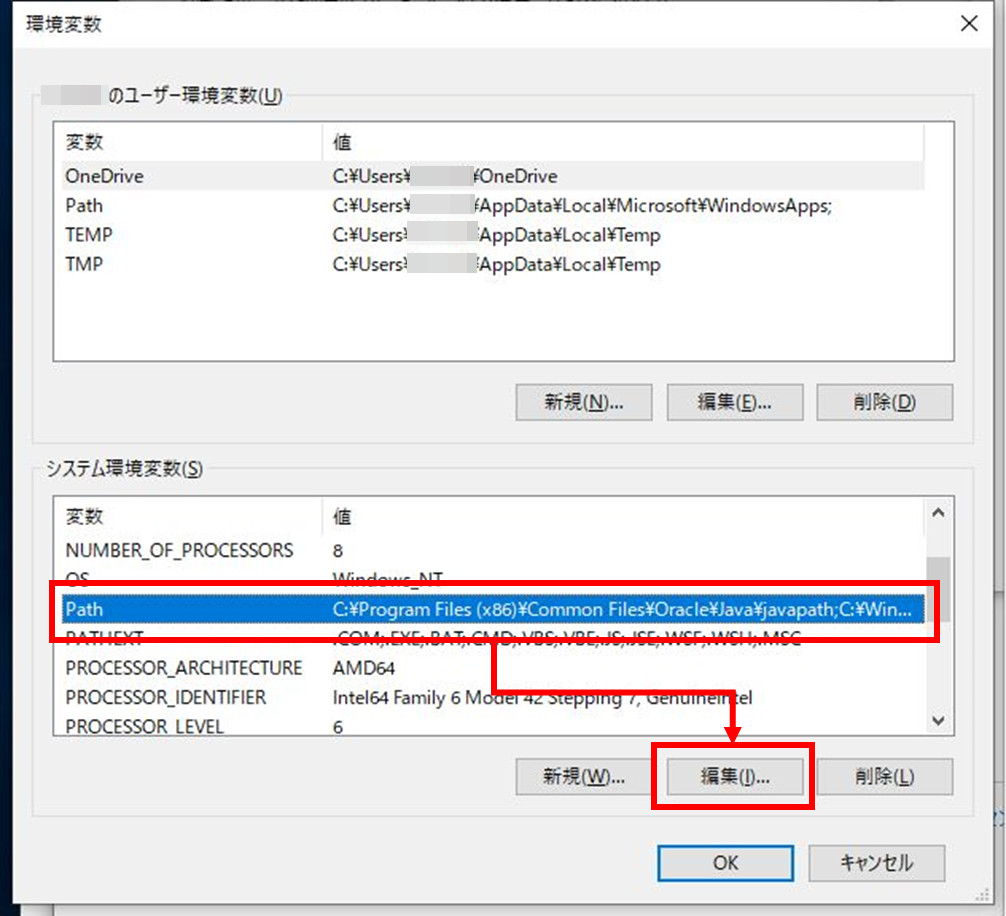
2-7. 続いてPathを設定しますので、もう一度、環境変数設定画面を開き、システム環境変数の中から「Path」を選択し、「編集」をクリックします。
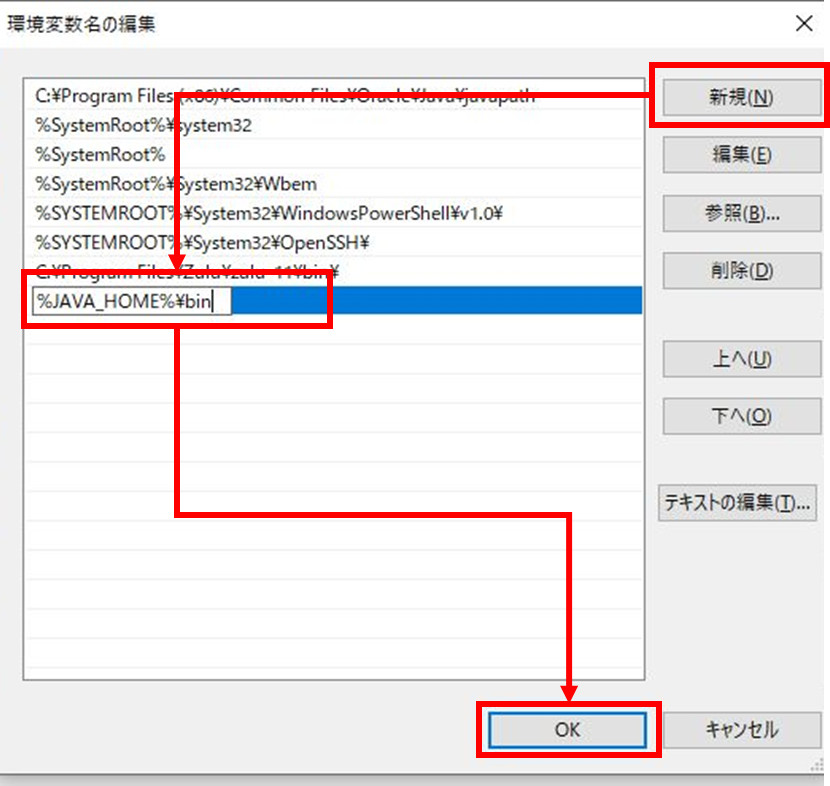
2-8. 表示された編集画面で、「新規」をクリックして変数を追加します。
変数内容に「%JAVA_HOME%¥bin」と入力して「OK」をクリックします。
2-9. 作成が確認できたら「OK」で設定画面を閉じます。
2-10. コマンドプロンプトを起動して、「javac -version」と入力して、version内容が返ってきたらPathの設定完了です。
手順3. VS Codeへ拡張機能をインストール
こちらの手順内容は「VS Codeを拡張機能でカスタマイズしよう(その2)」で取り上げているのでこちらを参考にインストールしてみてください。
必ずインストールしてほしい機能は「Salesforce Extension Pack」です。
手順4. VS CodeのApex用にJava Homeを設定
手順2で設定した環境変数JAVA_HOMEをVS Code内でも設定します。
4-1. VS Codeを起動して、「ファイル」→「基本設定」→「設定」で設定画面を開きます。
4-2. 開いた設定画面の上部にある検索窓に「salesforcedx-vscode-apex.java.home」と入力して設定場所を表示させます。
4-3. 設定入力枠内に、環境変数JAVA_HOMEで設定した変数値(手順2の2-4)を入力します。
基本的に内容は自動保存なので、入力すれば保存されているはずです。
もし心配な方は、VS Codeを立ち上げなおして設定画面を再度見たときに設定内容が残っていることを確認してみるといいと思います。
手順5. Salesforce環境へ接続
事前準備が整ったので、いよいよSalesforce環境へ接続してみましょう!
5-1. コマンドパレット(「表示」タブの中、もしくは、「Ctrl+Shift+P」)を起動させ、「SFDX: プロジェクトを作成(Create Project)」からプロジェクトを作成します。
5-2. 初期のフォルダ構成を決めるためのテンプレートを選択します。決まったテンプレートがない場合は「標準」を選択します。
5-3. 作成するプロジェクト名を入力してEnterもしくはクリックで進みます。
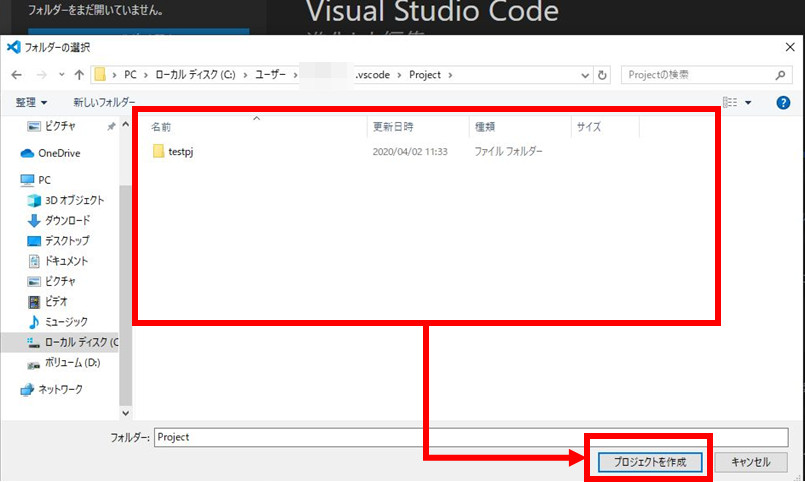
5-4. 保存する先を選択して「プロジェクトを作成」をクリックします。
ここでは、事前に作成しておいたProjectフォルダの直下に作成させるように選択しています。
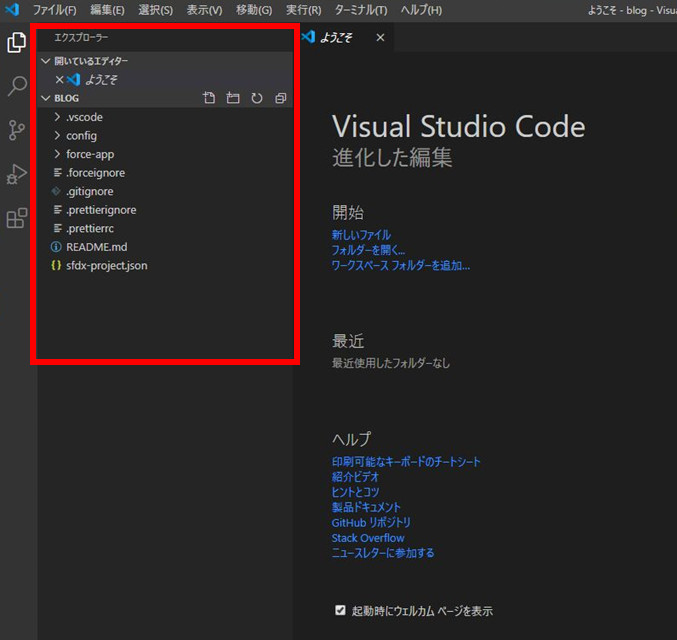
5-5. 作成したフォルダが開いていることを確認できたら、プロジェクトが作成できています。
基本的には自動でフォルダが開いているはずですが、もし開いていない場合は、「ファイル」タブの中から「フォルダを開く」で作成したプロジェクトフォルダを開いてみてください。
5-6. コマンドパレット(「表示」タブの中、もしくは、「Ctrl+Shift+P」)を起動させ、「SFDX: 組織を認証(Authorize an Org)」から組織の認証をします。 
5-7. 接続先の環境を選択してEnter もしくはクリック で進みます。
本番環境が実際に業務で使用する環境、Sandboxが開発や検証をする環境です。ここでも開発環境への接続のため、Sandboxを選択します。
指定がある場合は指定された環境へ接続してください。
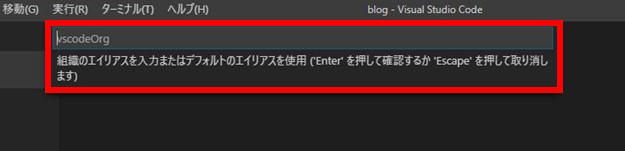
5-8. エイリアスを使用する場合は入力してEnter、使用しない場合は空白のままEnterで進みます。
※エイリアス(alias)とは、いわゆる任意に設定ができる別名のこと。
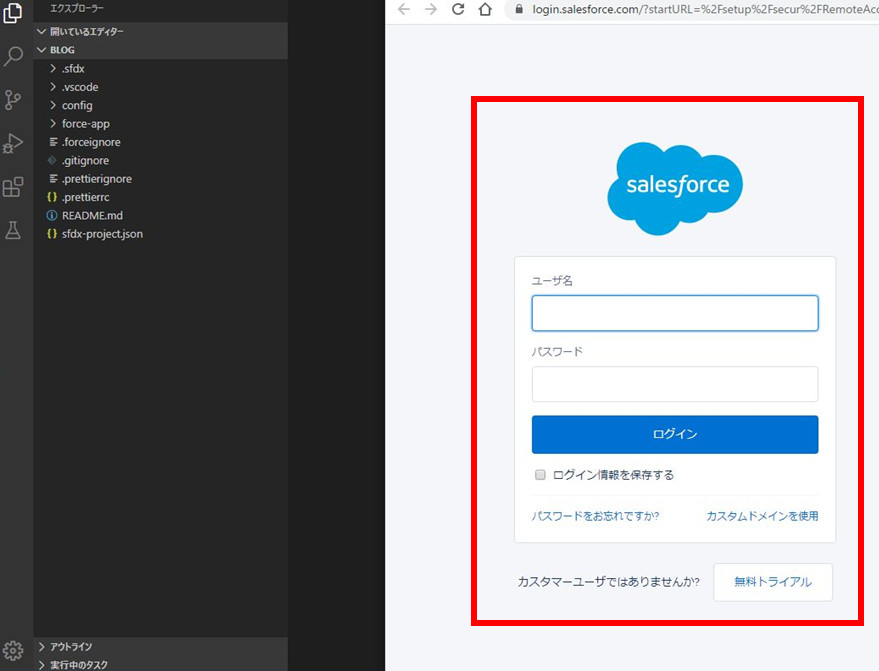
5-9. ウェブブラウザでログイン画面が起動するので、組織にログインします。ここでログインすることでVS Codeの接続を許可することになります。
「接続を許可しますか?」と表示がされた場合は許可して下さい。
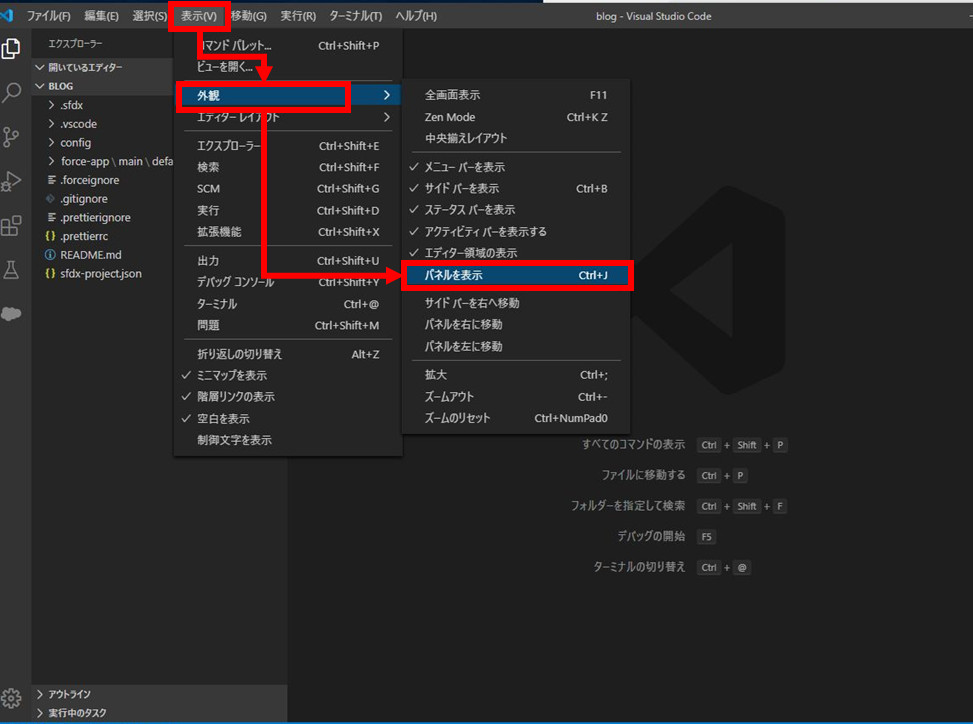
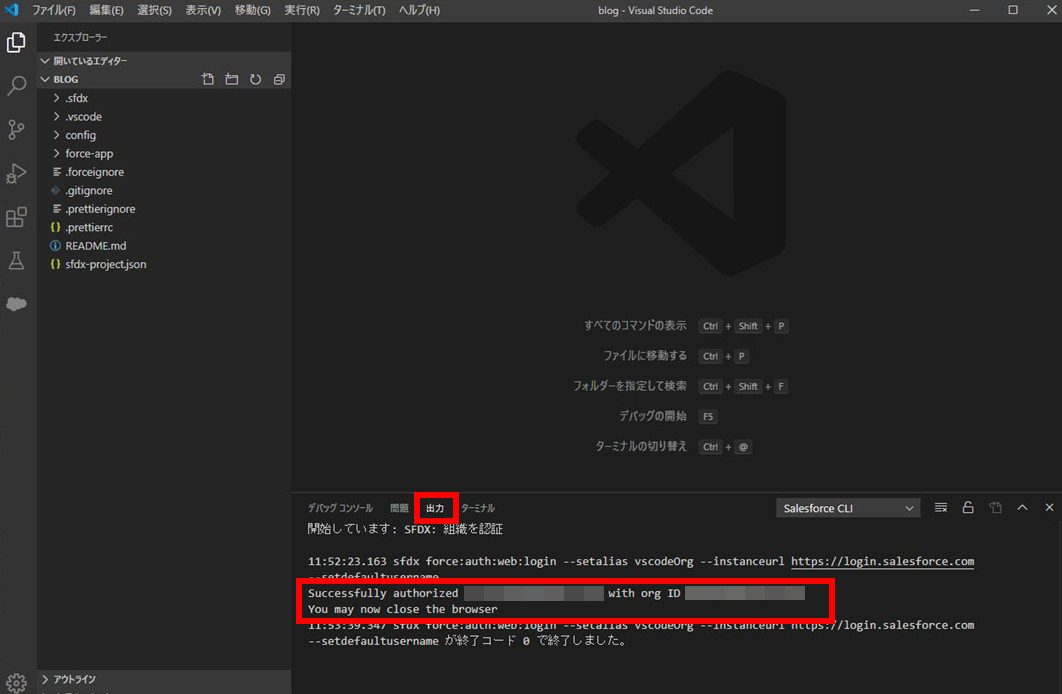
5-10. 正常に接続されたか、パネルから確認しましょう。
「表示」→「外観」→「パネルを表示」もしくは、「Ctrl+J」でパネルを表示させさせます。
5-11. パネルの出力タブの中に下記のような内容があれば接続完了です。
Successfully authorized [ユーザ名] with org ID [組織ID]
You may now close the browser
長い道のりでしたが、無事に接続完了です。
これでVS Codeで開発できる環境は整いました。
これからVS Codeを使って少しずつ開発に慣れていきましょう。
それではまた次の機会にお会い致しましょう。