Xdebug 弐ノ型 – WSL2+Docker
WSL2+Docker環境
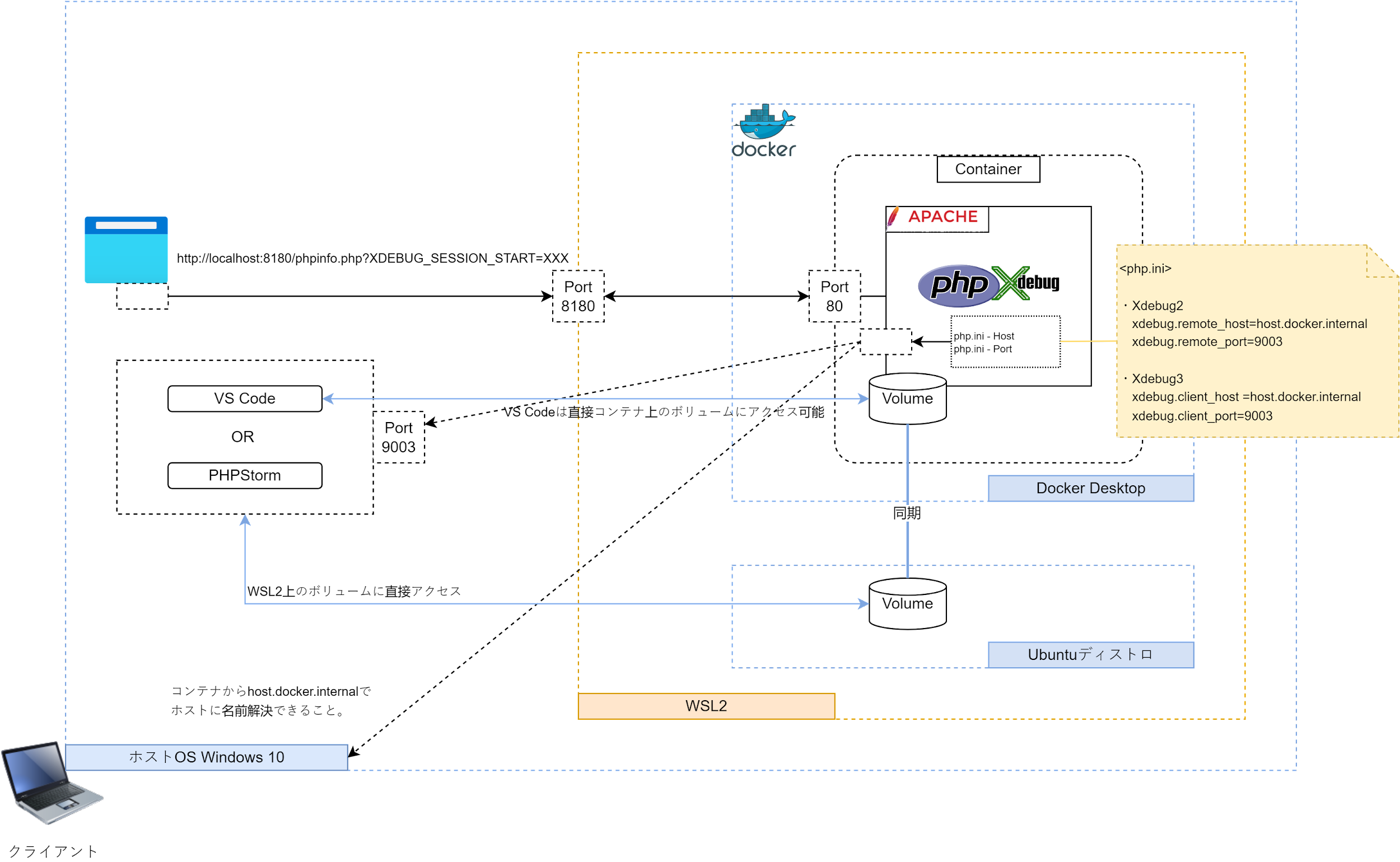
構成
 |
Windows 10, WSL2, ディストロ : Ubuntu 20 LTS
サーバー設定
Docker環境構築
以下のディレクトリ構成にそれぞれファイルを作成する。
サンプル用ディレクトリ : php_xdebug_app
├── docker │ └── php │ ├── Dockerfile │ └── php.ini ├── html/ │ ├── index.html │ └── phpinfo.php └── docker-compose.yml |
※ docker/php下のファイルは1階層上げて/docker直下でも良いが、DBサーバが必要となったときにdocker/db下に関連ファイルを置くというのがよくあるパターンなのでこうしておく。
※ docker/php/pnp.iniとは別にxdebugように設定だけをxdebug.iniに配置することもよくあるが説明を簡略化するためphp.iniにxdebug関連の設定を入れた。
docker-compose.yml
version: ‘3.8’ services: php: build: ./docker/php ports: – ‘8180:80’ volumes: – ./html:/var/www/html – ./docker/php/php.ini:/usr/local/etc/php/php.ini |
docker/php/Dockerfile
FROM php:7.4-apache RUN pecl install xdebug \ && docker-php-ext-enable xdebug |
docker/php/php.ini(xdebug 3)
[xdebug] xdebug.mode=debug # xdebug.start_with_request = yes xdebug.client_host=host.docker.internal xdebug.client_port=9103 |
※ xdebug.start_with_requestは好みで
html/index.php
| <h1>Hello x-debug</h1> |
phpinfo.php
| <?php phpinfo(); |
コンテナ作成
cuore@ICT-PC0031:~/php_xdebug_app$ docker-compose up -d Building php [+] Building 40.9s (7/7) FINISHED : WARNING: Image for service php was built because it did not already exist. To rebuild this image you must use `docker-compose build` or `docker-compose up –build`. Creating php_xdebug_app_php_1 … done |
コンテナ側でApache起動
root@cf9d7ef146f1:~# service apache2 start Starting Apache httpd web server: apache2. |
動作確認
ブラウザからアクセスして動作確認
 |
index.htmlの内容が表示される。
VS Code
Extensionインストール
VS Codeに以下のExtensionをインストールします。
- PHP Debug(リモート側環境)
- Remote Development(ローカル環境)
VS Codeは、いわゆるIDEそのものはホストOSであるWindowsにインストールされるが、開発環境の設定はそれぞれの実行場所、リモート側に配置される。Extensionは以下の様にどこのシステムにインストールするかを意識することが必要。
- Extensionは、まずローカル側のVS Code環境にRemote Developmentをインストールする。これでリモート(コンテナ)に接続できる。
- リモート接続してコンテナ側でPHP Debugをインストールする。
Ubuntu on WSL上からVS Codeを実行
code . |
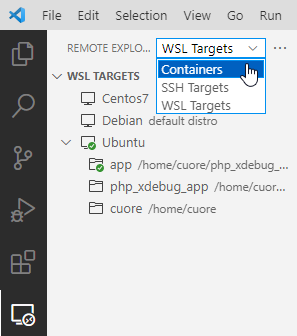
VS CodeをDocker Desktop上のphp_xdebug_appコンテナに接続する。
 |  |
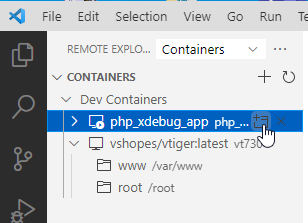
WSL: Ubuntuからコンテナに接続したVS Codeがもう1つ開く。VS Codeの左下の表示で確認できる。
WSL上のUbuntu | Container上のphpサーバ |
 |  |
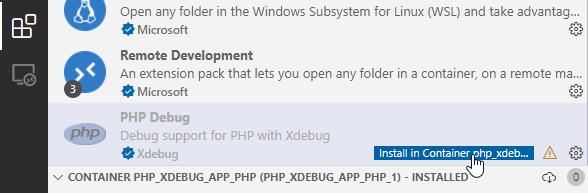
新規作成のContainerにはPHP Debugが入っていないので、インストールする。
(親切にLocal側のExtensionにインストールボタンが表示されている。)
 |
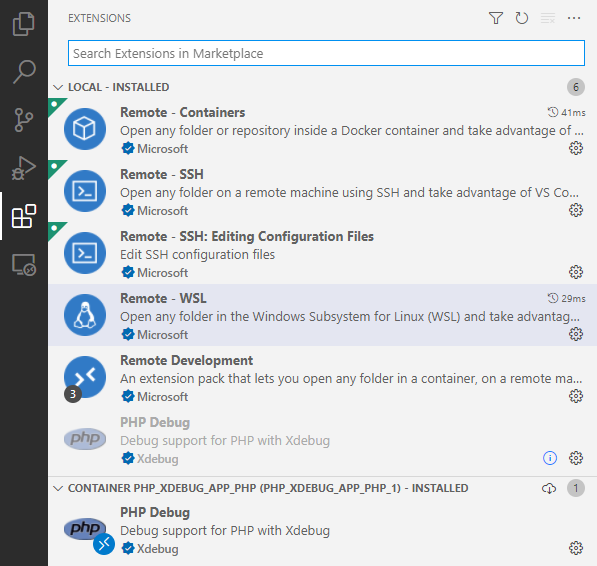
リモート側(今回作成したコンテナ)にPHP DebugExtensionが追加され、右上のカウントが0から1に変わっているのがわかる。

ブレークポイント設定
Container:VS Codeからデバッグ対象のファイルを開きブレークポイントを設定
 |
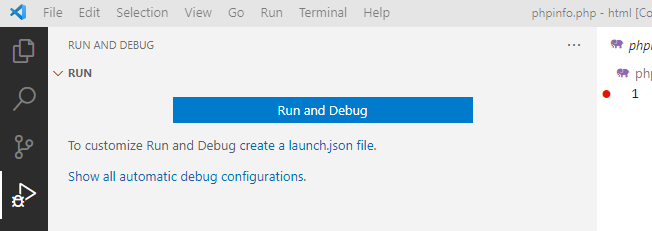
デバッグ構成
左のメニューから
 |
Create a launch.json file.のリンクをクリック。
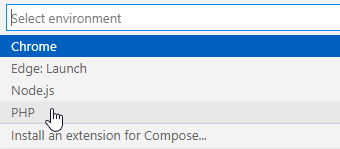
 |
環境としてPHPを選択。
 |
launch.jsonが開くのでソースを修正
{ “name”: “Listen for Xdebug”, “type”: “php”, “request”: “launch”, “port”: 9103 }, |
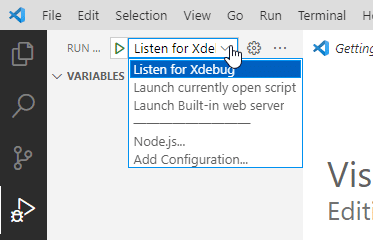
VS Codeをリッスン待ちにする
デバッグ環境として今設定した「Listen for Xdebug」を選択し
 |
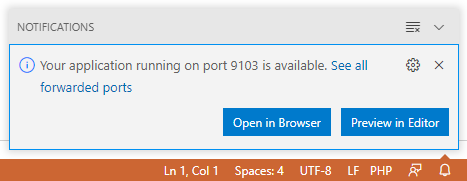
デバッグ側でリッスンが開始される。(もちろん、launch.jsonで指定した9103ポート)
VS Codeの下部のステータスバー(?)がオレンジ色になりデバッグ中であることがわかる。
 |
Open in Browserをクリックすると「http://localhost:9103/」でブラウザからアクセスしに行くが、9103出は開けない。。
ブラウザからアクセスしブレークポイントで止める
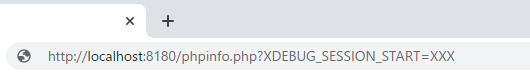
テスト対象URLをブラウザからアクセス(docker-compose.ymlで指定した8180番ポート)
http://localhost:8180/phpinfo.php?XDEBUG_SESSION_START=XXX |
 |
XXXは任意の文字列、このテストでは実際に”XXX”としている。
※ このパラメータをいちいちつけるのが面倒であれば、Chromeの「Xdebug helper」等を利用すればよい。
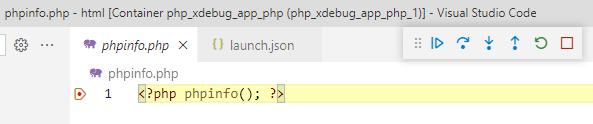
無事、ブレークポイントで止まりました。
 |
PHPStorm
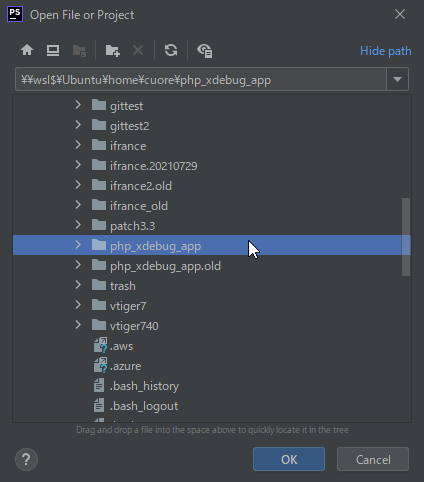
デバッグ対象プロジェクトフォルダを開く
ダイアログにWSL2のフォルダ(\\wsl$)が表示されるので対象となるフォルダを選択。
 |
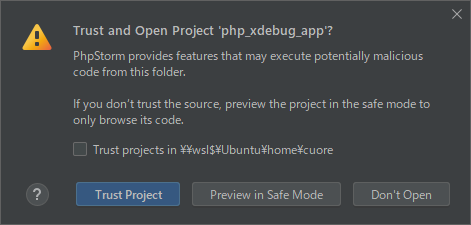
ソースコードを信頼します。
 |
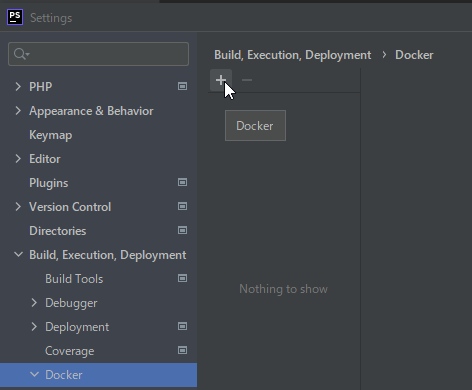
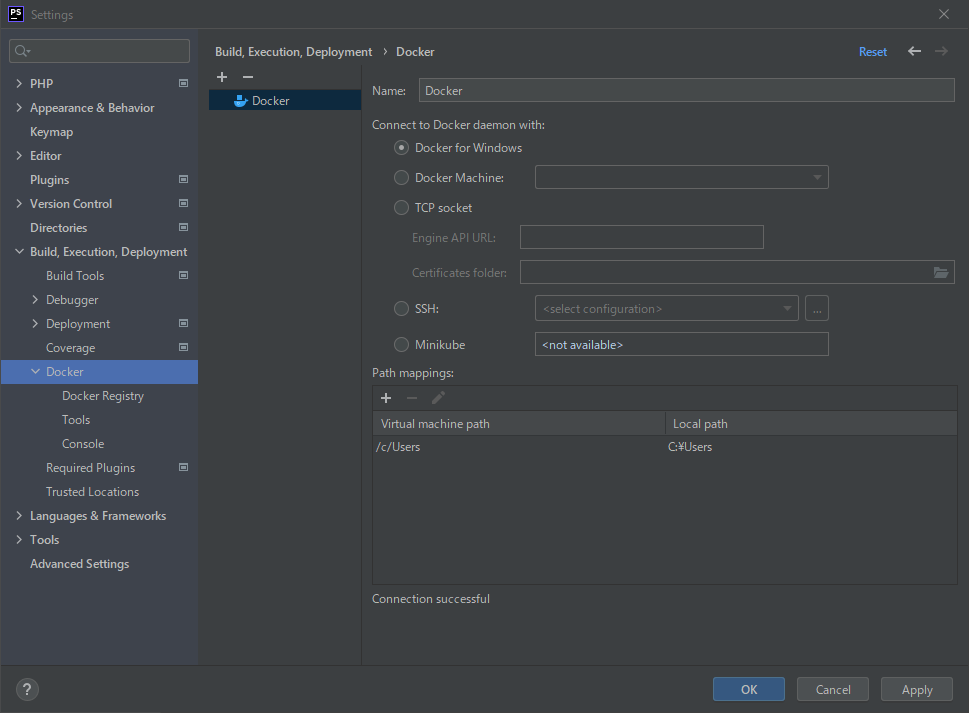
Settings > Build, Execution, Deployment > Docker
 |
デフォルトで「OK」。
 |
CLI インタープリターの設定
Setting > PHP画面のCLI Interpreterドロップボックスで
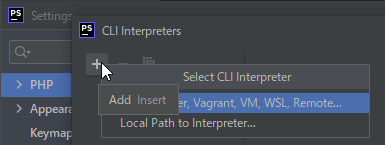
CLI Interpretersダイアログで
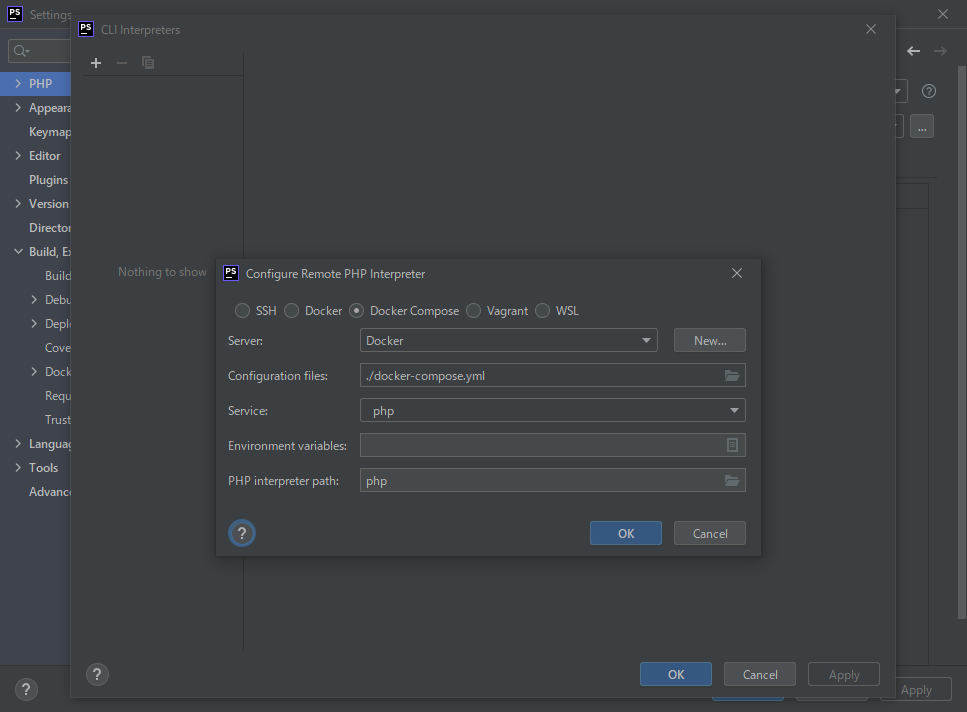
 |  |
ラジオボタンDocker Composeを選択、ServiceでPHPを選択、後はデフォルトのまま「OK」をクリック。
 |
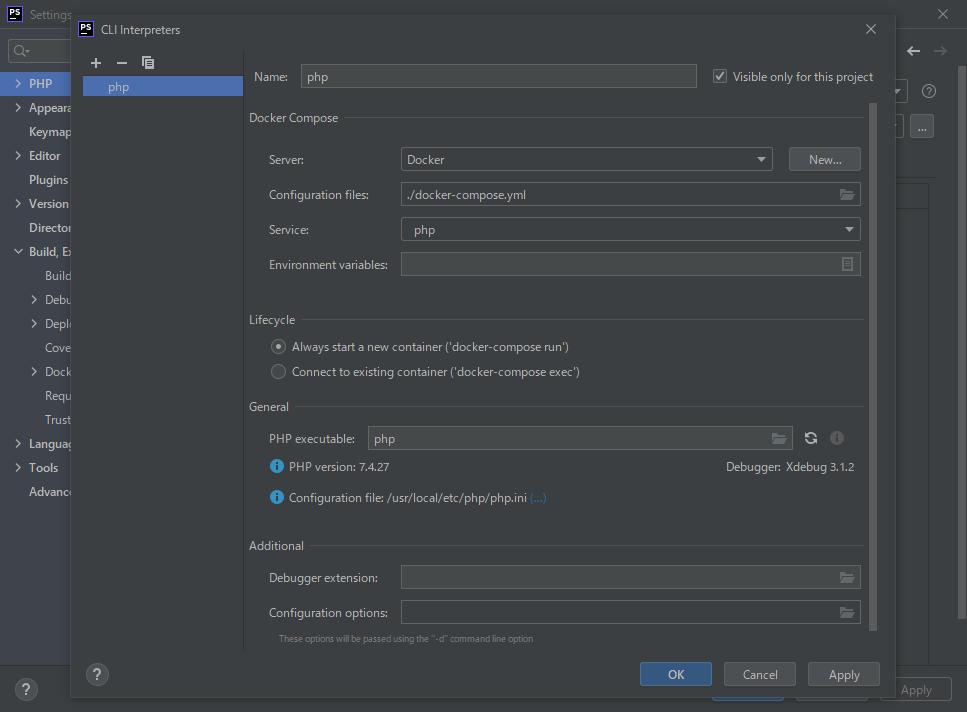
内容を確認して「OK」ボタンをクリック。
 |
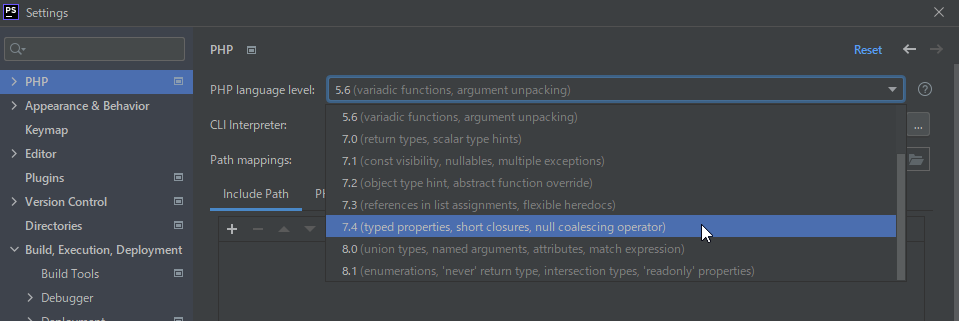
PHP Language levelが5.6だったので7.4に変更
 |
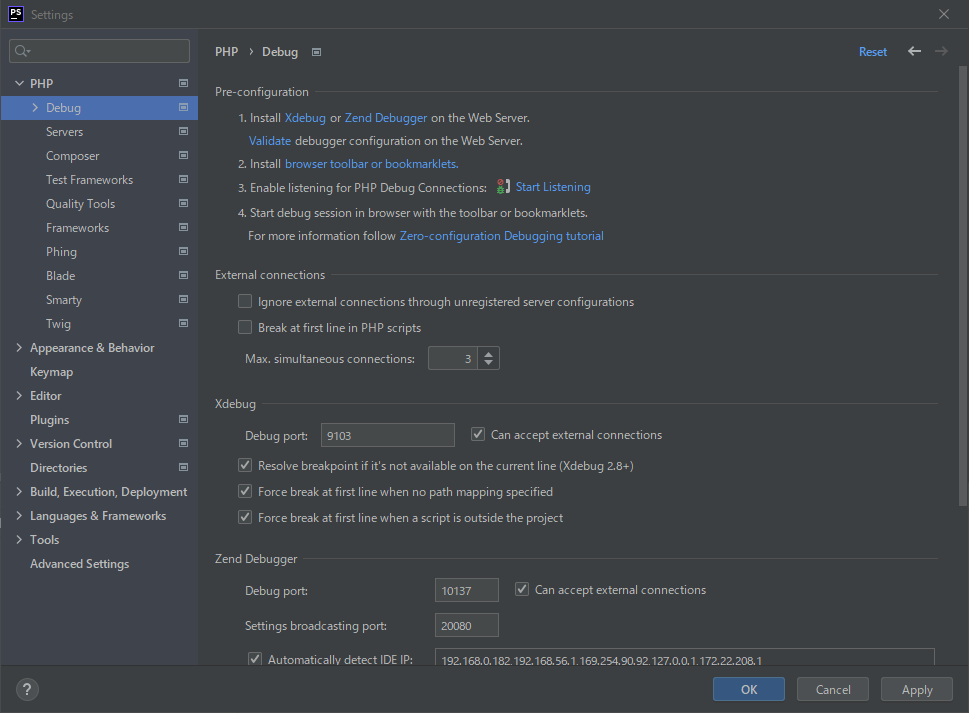
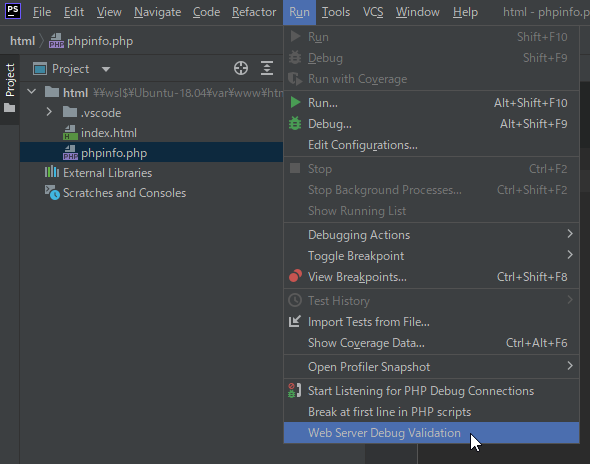
デバッグポートの設定
ポートをphp.iniで設定した値とする。ここでは9103。
‘Break at first line in PHP scripts’はケースバイケースで指定する。指定したステップで止まらないなどの問題が発生したときにチェックを入れてとにかく止める、といったときに便利。
 |
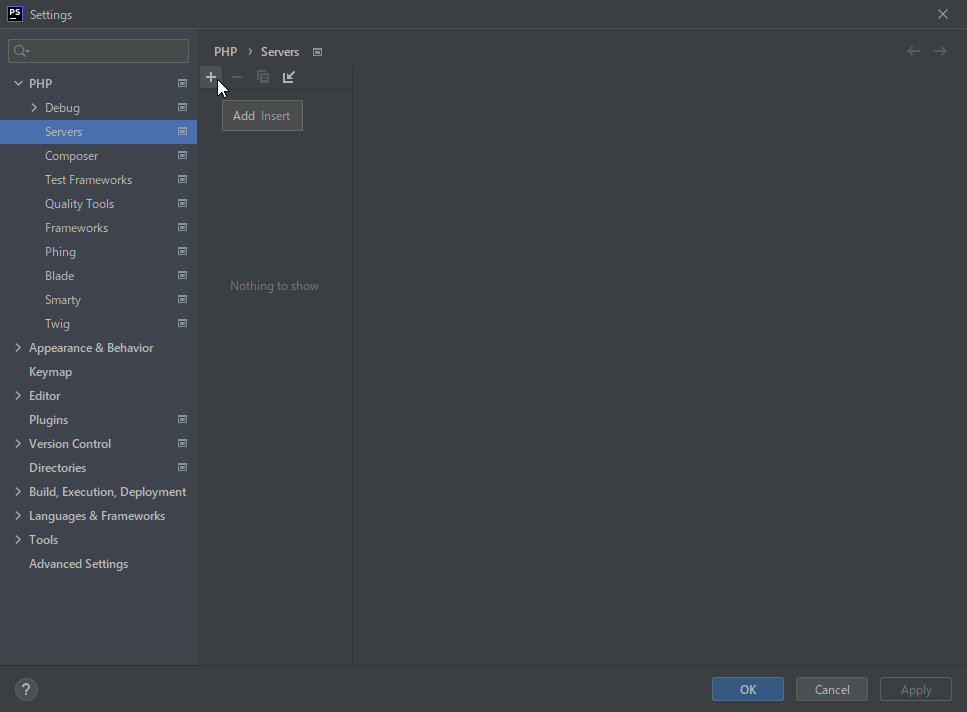
リモートサーバーを追加
 |
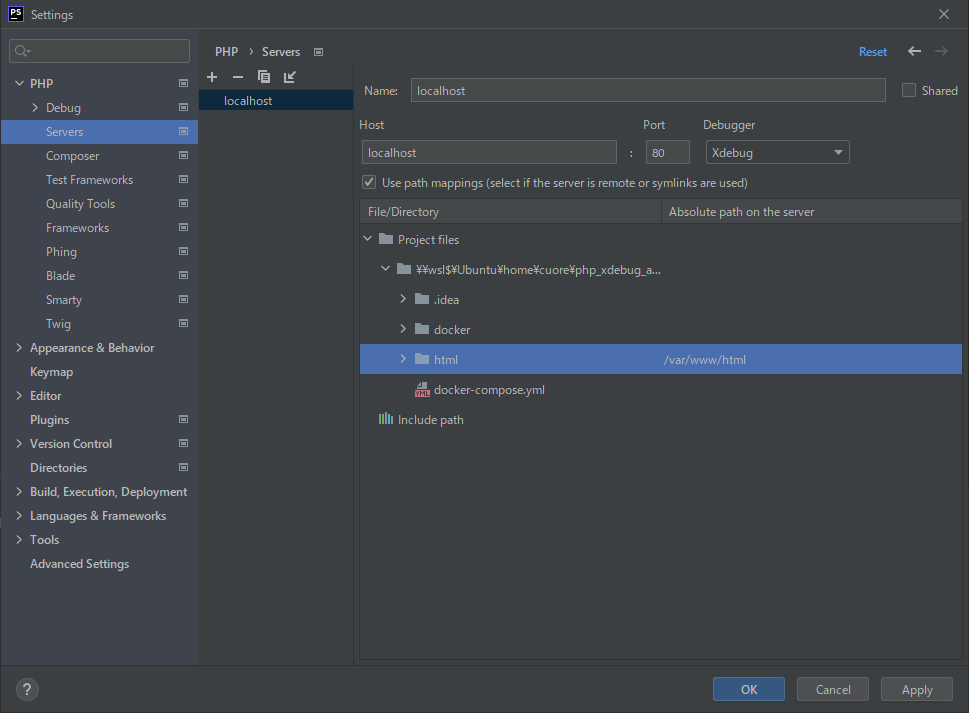
サーバーの設定
Name : 任意
Host : localhost
 |
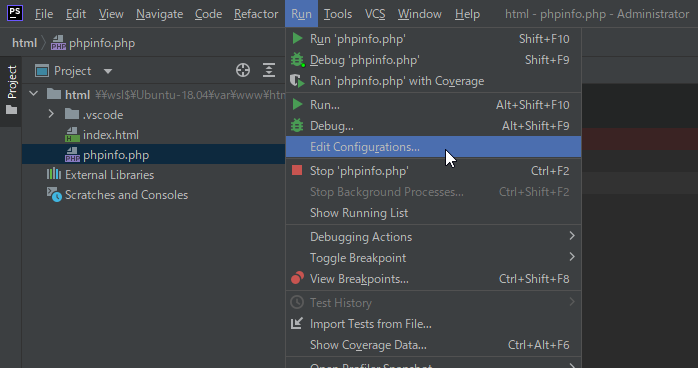
デバッグ構成
 |
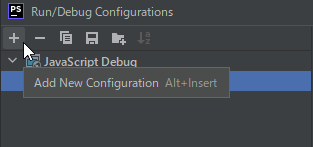
構成を追加
 |
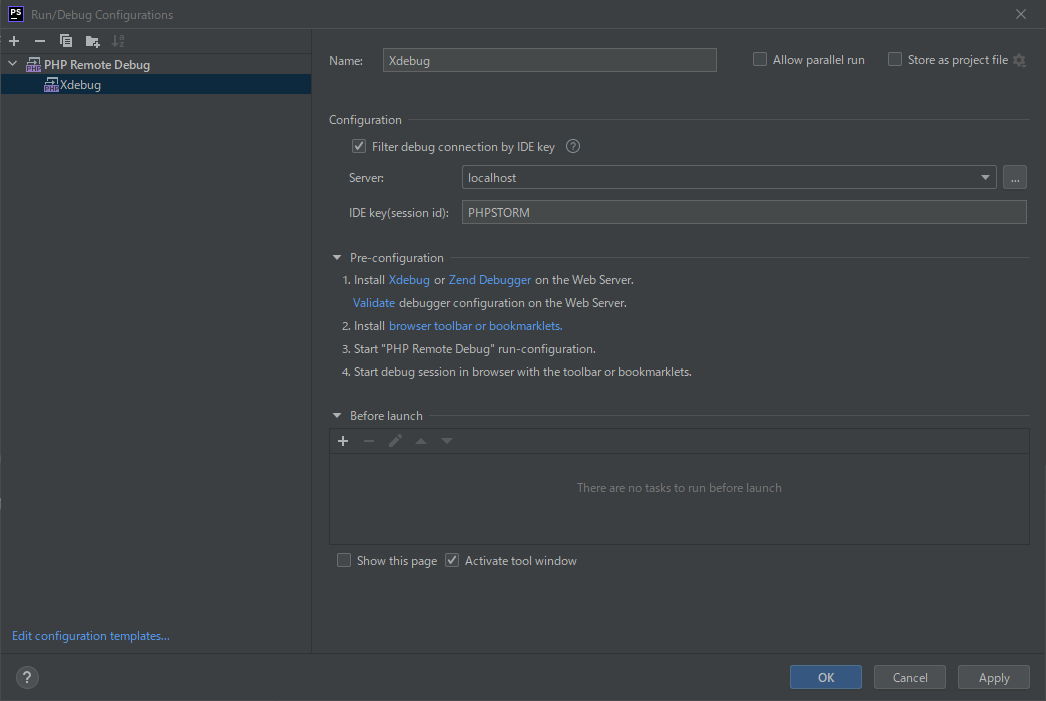
- PHP Remote Debugを追加
- Name : 任意
- Filter debug connection by IDE keyをチェック
- Serverは前項で設定したサーバー名(localhost)
- IDE keyはPHPSTORM(これは任意の文字列でよいはず)
 |
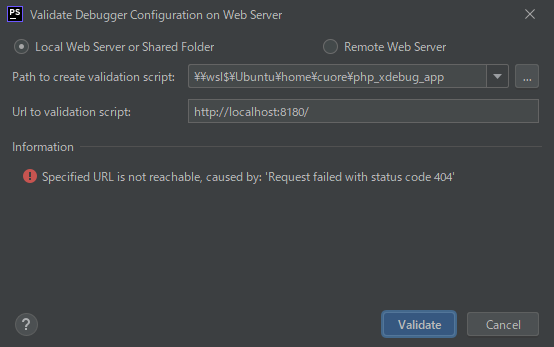
デバッグエンジンの構成を検証する
 |
ここでエラーとなるが原因不明、デバッグには影響ないのでスキップする。  |
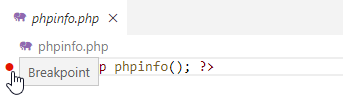
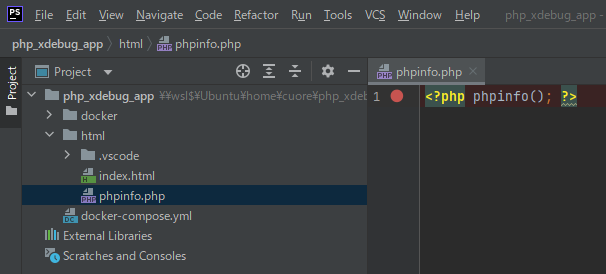
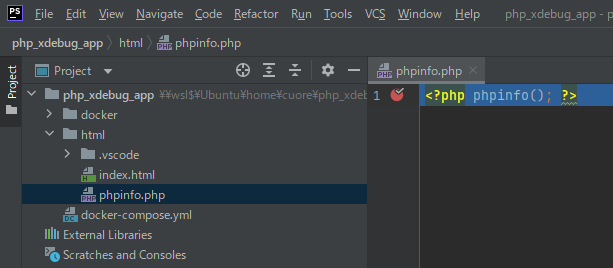
ブレークポイント設定
ステップ実行対象のソースの止めたい場所で「●」を付ける。以前用意したphpinfo.phpで止めてみます。
 |
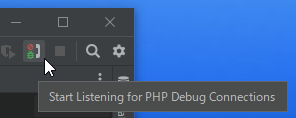
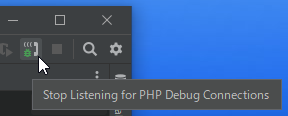
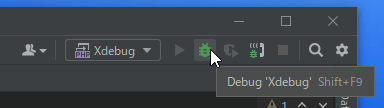
PHP Stormをリッスン待ちにする
 |  |
構成したデバッグ構成「Xdebug」が選択されていることを確認して「
 |
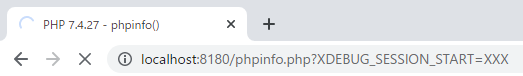
ブラウザからアクセスしブレークポイントで止める
ブラウザから下記URLを指定する。(ChromeでもFirefoxでもOK)
http://localhost:8180/phpinfo.php?XDEBUG_SESSION_START=XXX |
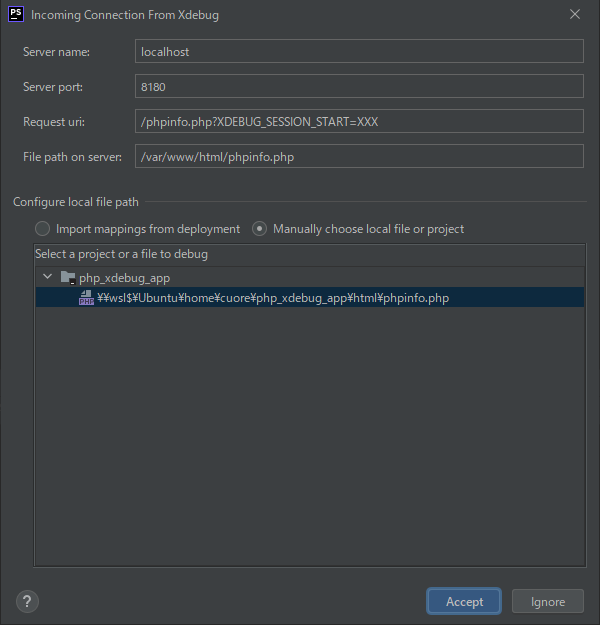
 |
接続してよいか確認のダイアログが出るので「Accept」をクリック。
 |
無事、ブレークポイントで止まりました。
 |