こんにちは、中村です。今回は環境構築編㊦ということで、前回作成したFlutterの初期プロジェクトの実行の仕方を解説していこうと思います。
前回はこちら→【Flutter】Flutterを使おう!!(環境構築編㊤)
前回はFluttteの新規Projectを作成したところで終わっていますのでその続きとなります。
Flutter Projectの実行のやり方
Flutterはクロスプラットフォームアプリケーションを開発するためのフレームワークです。ですので一口に実行といってもどの端末で実行するのかということが必要になってきます。ここではWindowsでFluttteを開発している人向けにWebとAndroidエミュレーターでの実行について解説したいと思います。
webでの実行方法
前回の最後に作成したProjectを実行します。この画面の右上にある赤で囲ってある部分をクリックしてください。

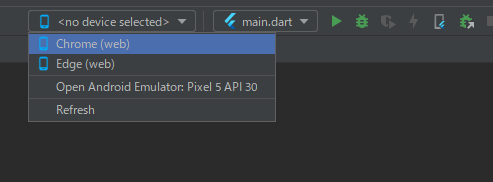
するとこのようなタブが開くと思います。私はchromeをインストールしているのでchromeが表示されていますが、Edgeだけの方もいらっしゃるかもしれません。そうしたら好きなブラウザを選び2つ隣にある▷を押すと実行できます。

Andoroid エミュレーターでの実行方法
この画面の赤枠で囲ってある部分をクリックしてください。

するとこのような画面が出てきます。真ん中のCreate Virtual Device…をクリックします。

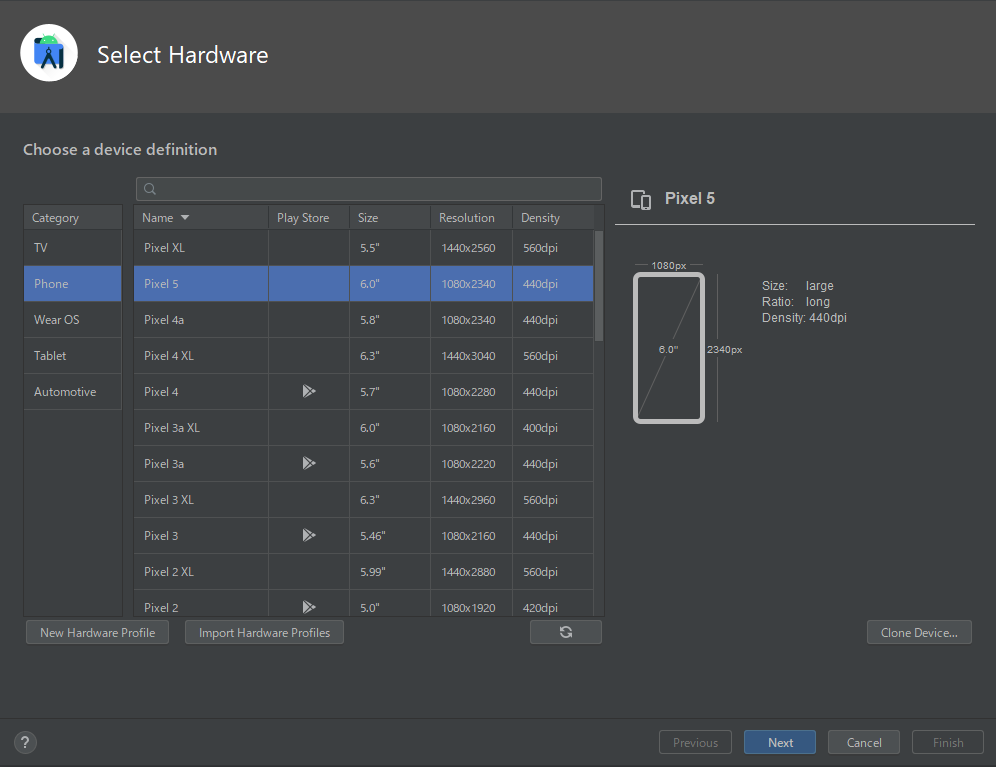
クリックするとハードウェア選択画面が出てくるので目的にあった端末を選択しましょう。特に目的がない場合はPhoneから適当に端末を選びましょう。ここではpixel5を選んでいます。

次にAndroidのバージョンを選びます。ここも目的に沿ったバージョンを選択してください。目的が特にない人は最新を入れておきましょう。初めてバージョンを選択する際はダウウンロードが必要です。Downloadを押してダウンロードしましょう。

Nextを押すと様々な設定ができる画面に移動します。わからないモノには触れないようにしましょう。すべて初期設定のままFinishを押します。触らぬ神に祟りなしです。

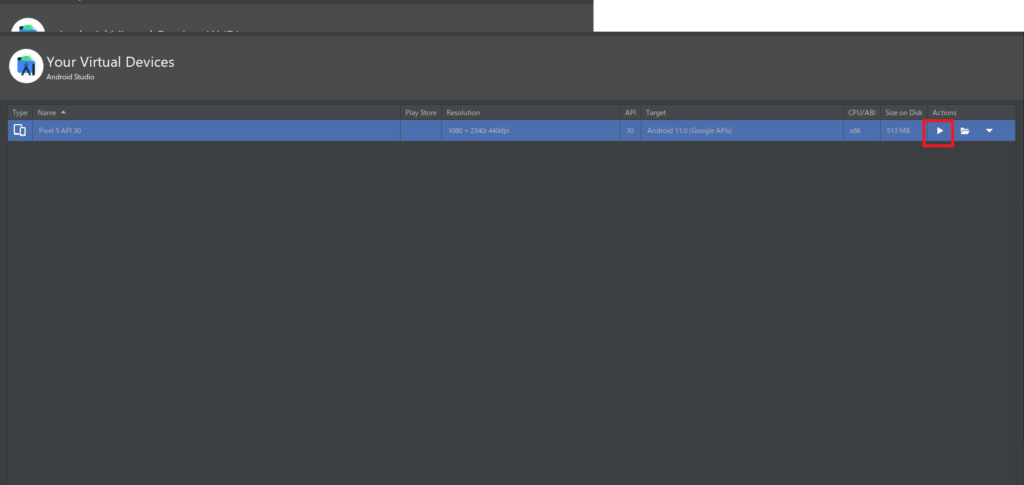
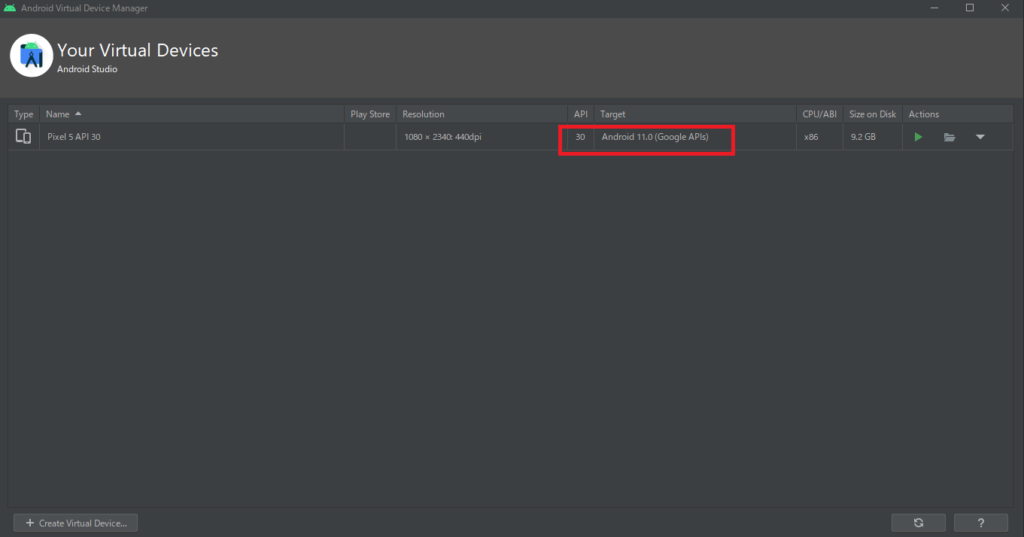
すると最初の画面に戻り、作成したデバイスが表示されているはずですので赤枠で囲った▷を押しましょう。

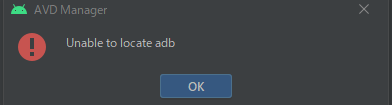
Unable to locate advというエラーが出ることがありますが問題なく起動するので無視しましょう。(毎回出るので直したい方はおまけへ)

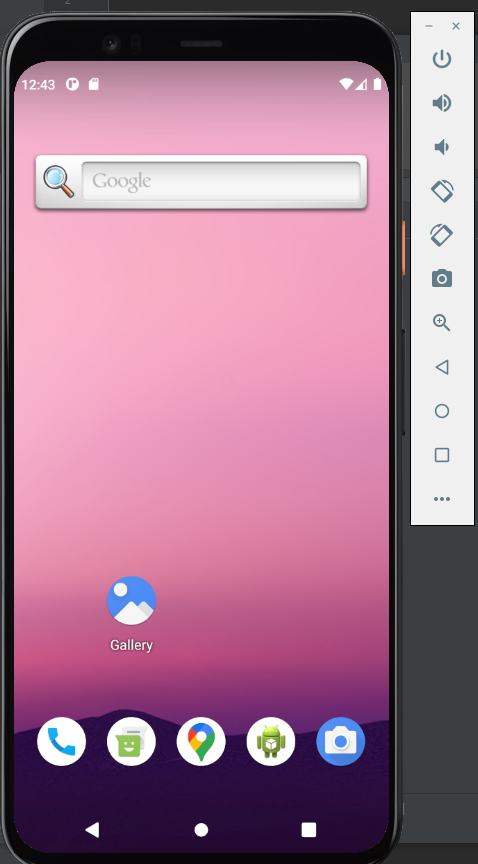
するとAndroidエミュレーターが起動します!

起動したらWeb版と同じように実行しましょう。起動したAndroidエミュレーターを選択したら▷を押すと実行できます。

実行すると・・・
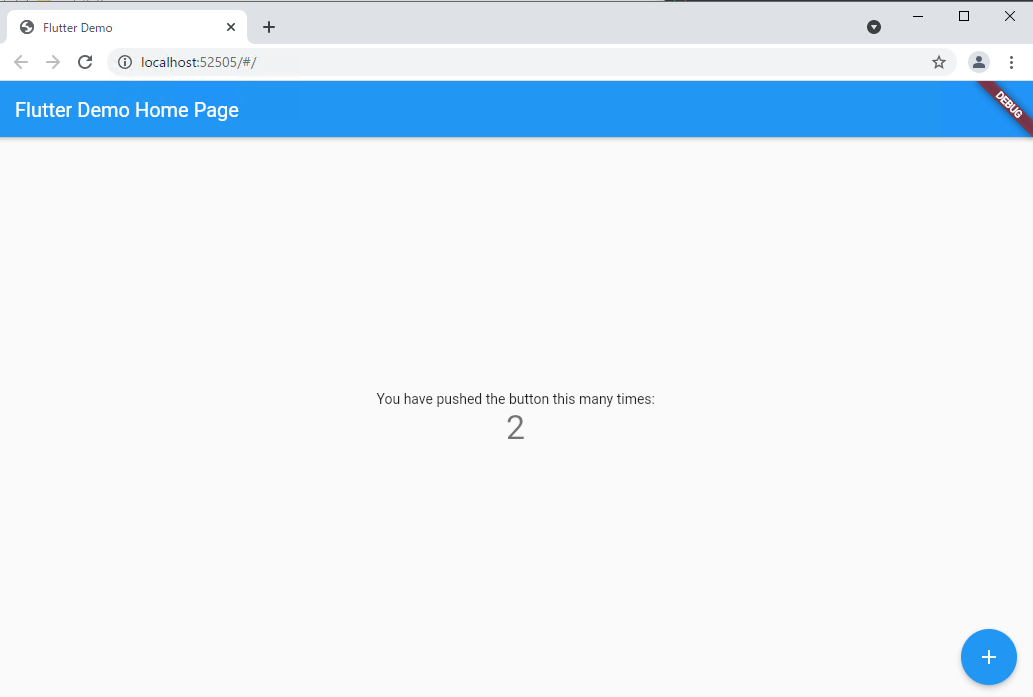
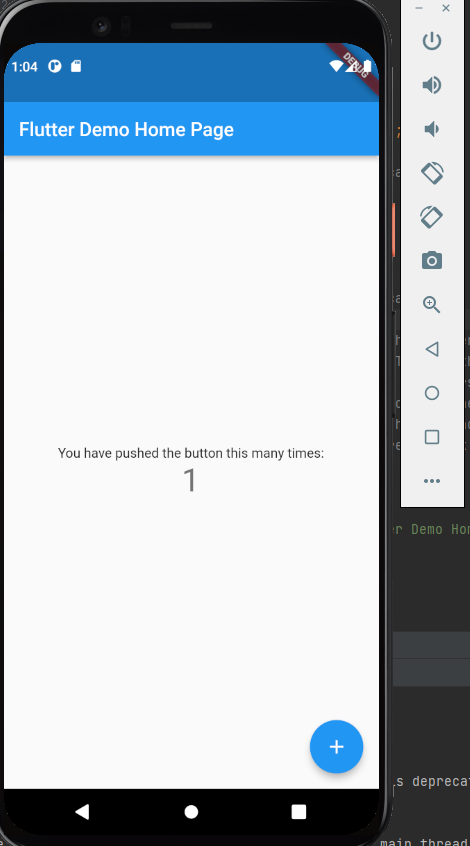
このような画面が出ていれば成功です!右下の+ボタンを押すとカウントが増えていくというシンプルなアプリになっています。
web版(chrome)

Androidエミュレーター版

おまけ:Unable to locate advを解決する
エラーが出ていると後味が悪い人向けです。解決しなくてもとりあえずは問題ありません。
まず初めにAVD managerを開いて、赤で囲ってある部分をなんとなくでいいので覚えておいてください。

そうしたらAVD managerは閉じてAndroid Studioの左上の「Fail」から「Project Structure…」を選択してください。

この画面が出ますので赤枠で囲ってある部分をクリックしてください。

クリックするとこんな感じの画面になるので、先ほどなんとなく覚えたものをこの中から探して選択しましょう。その後「OK」を選択してください。

そうすれば今後Unable to locate advが出ることはありません。副次効果としてAndroidエミュレーターをここから開くことができるようになります。AVD managerをいちいち開かなくてよくなるので意外に便利です。

終わりに
今回でFlutterの環境構築は終わりです。デフォルトのProjectを起動しただけですが、少しは「それっぽく」なったのではないでしょうか?次回からは簡単なコードの説明やFlutterには欠かせないWidgetなどの説明をしていこうと思います!それではまた!