こんにちは、佐藤です!!
最近バックエンド側のコーディングの作業が増えてきました。今までとの大きな変化は、HTML・JavaScript・PHP間での値のやり取りを扱うことが増えたことですね。違う形式のファイルを複数扱う際には、「どのファイルがどんな役割を持っているのか」を理解しておかなければいけません。そこで便利なのがフレームワークです。私が携わっているプロジェクトでは「MVCモデル」であるCakePHPというフレームワークを使っています。このMVCモデルについて改めて調べ直しました。
MVCモデルとは?
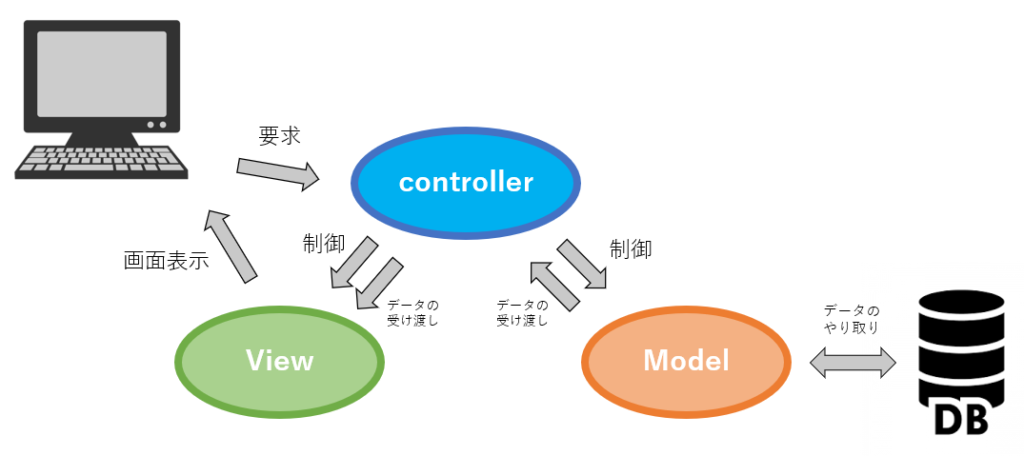
MVCモデルとは、ソフトウェア設計モデルの一つです。プログラムの処理を「Model・View・Controller」の3つの役割に分けてコーディングを行うモデルです。機能ごとにプログラムの中身を分けて記述します。
では、それぞれどのような役割をもっているのか見ていきましょう!
①Model(モデル)
データ処理を行う部分です。DBとデータをやり取りして、必要なデータを処理する役割があります。
②View(ビュー)
ユーザが直接目にする画面の処理です。言い換えればフロント側の処理ですね。HTMLやJavaScriptなどでの画面のレイアウトや機能の処理が役割になります。
③Controller(コントローラー)
上記の2つ、ModelとViewの橋渡しの役割です。データを画面に表示するために、Modelで扱ったデータをViewへ受け渡します。

何のためにこんな役割分担をしているのか?
このように3つの役割に分けてコーディングを行うモデルを、MVCモデルと呼んでいるわけです。
ではなぜこんな方法をとっているのでしょうか??
それはもちろんメリットがあるからですよね!
具体的には…
- 役割が明確に別れているため、わかりやすくコードを管理できる。
- 機能が独立しているため、修正や変更がしやすい。
- 誰がどのコーディングを行うのか役割分担がしやすい。
- バグが発生しても他の機能に影響がないため、保守性を確保できる。
などです!
開発を「安全かつ効率的に進めるため」に、先人の頭のいい人達があみだした技術だったんですね。今後も感謝して活用しようと思いました。
以上、MVCモデルについてでした。
少しでも参考になったら嬉しいです!
最後まで読んでくださってありがとうございました!!