Google DocsからWordPressへ投稿
Post the Google Docs to the WordPress
はじめに
手間をかけずにGoogle DocsからWordPressの投稿を作成するにはいくつかのパターンがあります。ここではそれらのパターンごとに検証します。
前提
- WordPressのバージョン : 5.9
- MS Word : Microsoft 365 バージョン : 2201
投稿パターンの一覧
パターン | 手法 | WPプラグイン | GDプラグイン | コスト |
1 | Mammothプラグイン | Mammoth .docx converter | 不要 | 無料 |
2 | Jetpackプラグイン | Jetpack | WordPress.com for Google Docs | 無料 |
3 | Wordableプラグイン | Wordable | 不要 | 月$49~ |
4 | MS Wordから投稿 | 不要 | 不要 | 無料 ※1 |
※1 MS Wordの使用ライセンスが必要です。
Google DocsをシンプルなHTMLに変換するDocs to Markdownというプラグインがありますが、こちらは画像に対応していないので比較対象外としています。
パターン1 – Mammothプラグイン
プラグイン
- WordPress : 「Mammoth .docx converter」
手順
- Google Docsのページを.docx(MS Word形式)でダウンロード
- WordPressの投稿からMammothプラグインの機能によりインポート
パターン2 – Jetpackプラグイン
プラグイン
- WordPress : Jetpack
- Google Docs : WordPress.com for Google Docs(ここではGD4WPと略します)
手順
- Google Docsのページ上のGD4WPメニューから「Save」または「Update」
パターン3 – Wordableプラグイン
手順
- wordable.ioのオフィシャルサイトからGoogle DocsをWordPressにExport
パターン4 – MS Wordから投稿
手順
- Google Docsのページを.docx(MS Word形式)でダウンロード
- MS Wordで「ブログの投稿」テンプレートで新規文書を開く
- ダウンロードしたdocxをブログ用文書にコピペ
- MS Wordから投稿
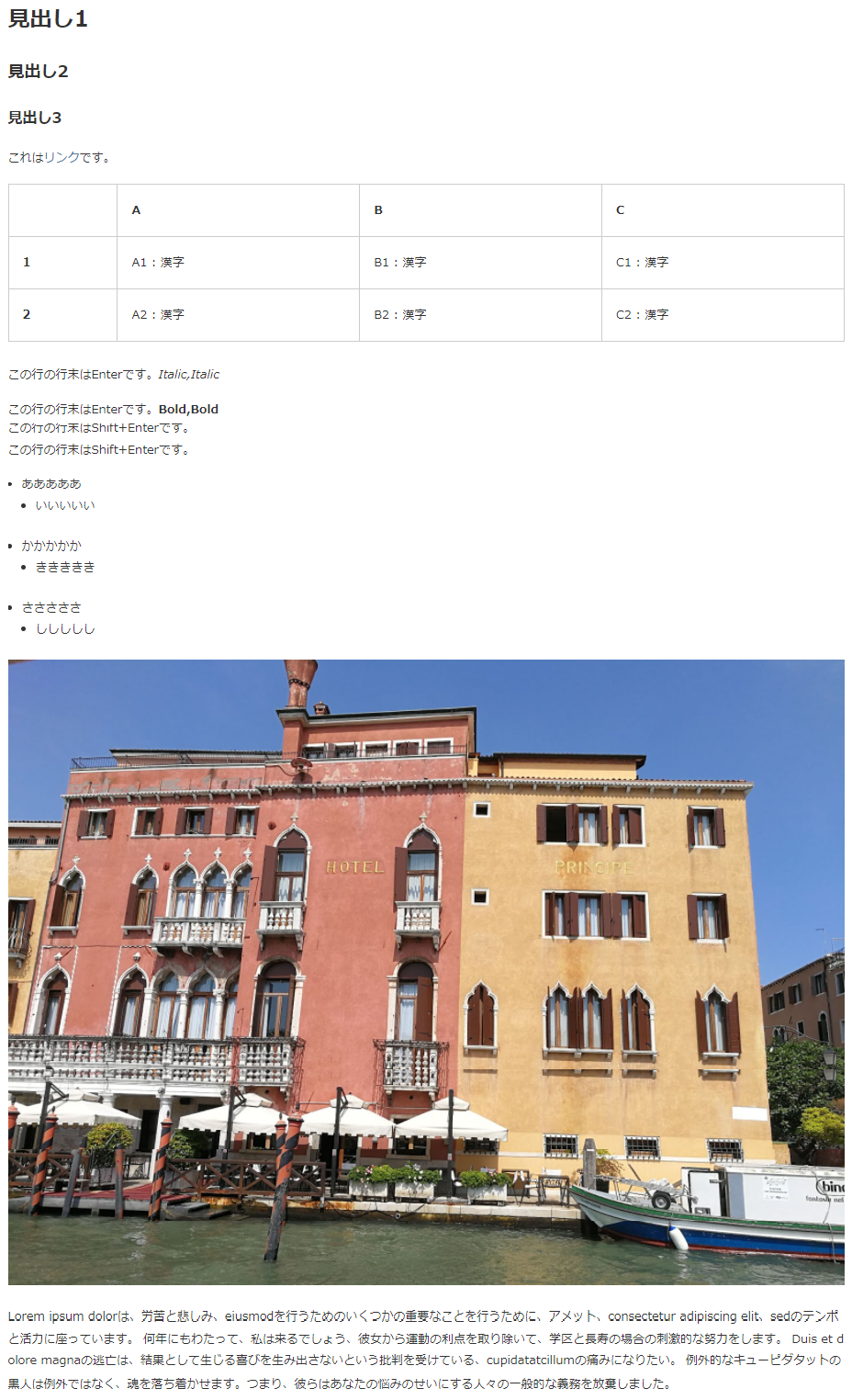
Google Docsのサンプル
テストのために以下の要素を持ったページを作りました。
- 見出し
- 標準テキスト
- リンク
- 表(Table)
- カラー
- リスト
- イメージ
- 図形描画(Googleの図形描画機能)
 |
パターン1 – Mammothプラグイン
あらかじめ、WordPressにMammoth .docx converterという無料プラグインをインストールします。
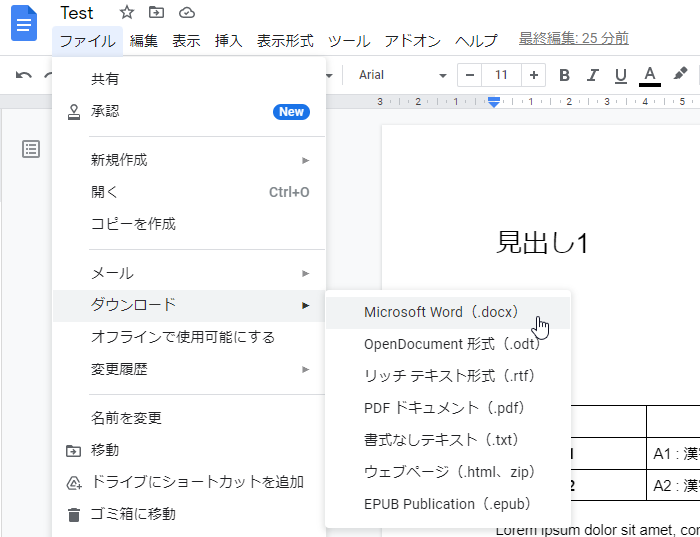
Google DocsをDocx形式でエクスポートする。
 |
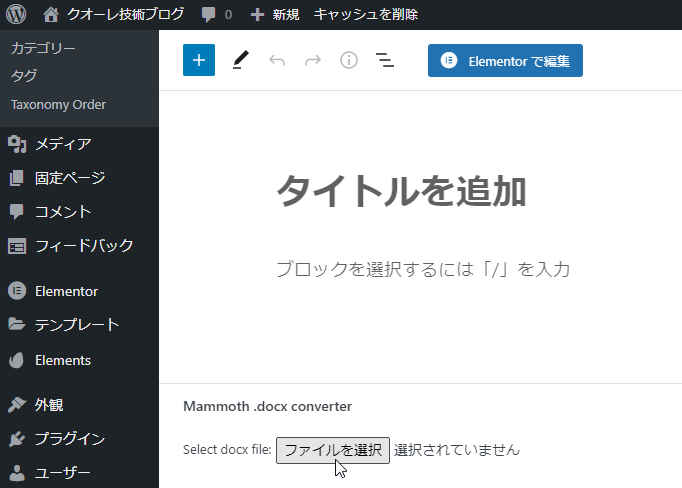
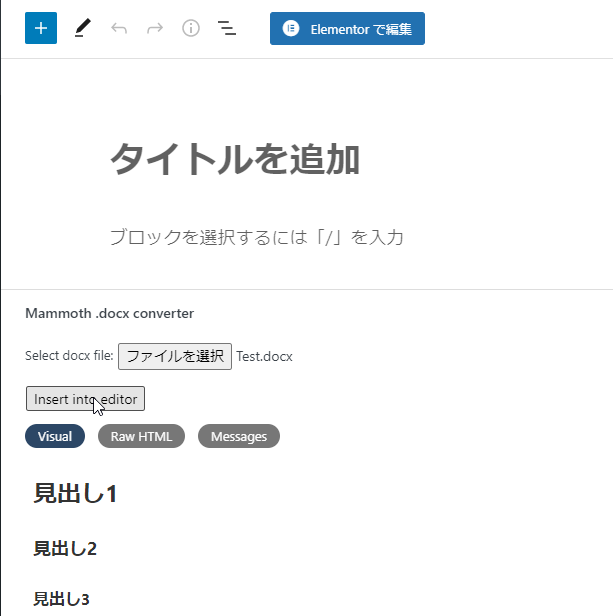
WordPressの投稿画面で「Mammoth .docx converter」の「ファイルを選択」からエクスポートしたdocxファイルを指定する。
 |
指定したファイルのプレビューが表示される。問題なければ「Insert into editor」をクリック。
 |
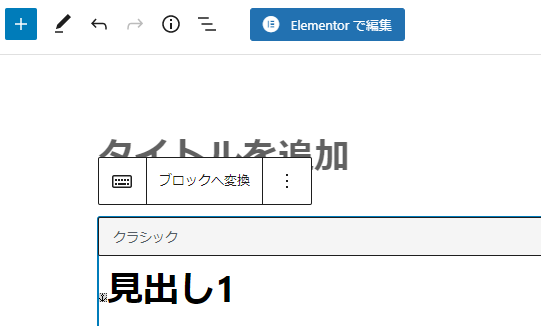
クラシックエディターに記事が入ります。
 |
WordPress記事のプレビュー
表内の1行目と1列目はBoldにしてありましたがきちんと反映されています。
行末のEnterとEnter+Shiftも正しく表現されています。
リンクも正常です。
編集画面はクラシックエディタスタイルです。
問題点
- 文字の色が反映されない。
- 表の幅がフルサイズになっている。
- 表のカラムがではなくになっている。そのためテーマのスタイルが反映されバックグラウンドがグレーになっている。
- 表のalign(center)が反映されない。
- 埋め込み画像のサイズがフルサイズになってしまう。
- Google Docsの図形描画が反映されていない。
ソース
<div class="entry-content">
<h1><a id="post-2164-_f52omh27krfb"></a>見出し1</h1>
<h2><a id="post-2164-_ypgrmplgfbe1"></a>見出し2</h2>
<h3><a id="post-2164-_6ejol3b9eorf"></a>見出し3</h3>
<p>テーブル</p>
<table>
<thead>
<tr>
<th></th>
<th><strong>A</strong></th>
<th><strong>B</strong></th>
<th><strong>C</strong></th>
</tr>
<tr>
<th><strong>1</strong></th>
<th>A1 : 漢字</th>
<th>B1 : 漢字</th>
<th>C1 : 漢字</th>
</tr>
<tr>
<th><strong>2</strong></th>
<th>A2 : 漢字</th>
<th>B2 : 漢字</th>
<th>C2 : 漢字</th>
</tr>
</thead>
</table>
<p>この行の行末はEnterです。</p>
<p>この行の行末はEnterです。</p>
<p>この行の行末はShift+Enterです。<br>
この行の行末はShift+Enterです。</p>
<ul>
<li>あああああ
<ul>
<li>いいいいい</li>
</ul>
</li>
<li>かかかかか
<ul>
<li>ききききき</li>
</ul>
</li>
<li>さささささ
<ul>
<li>ししししし</li>
</ul>
</li>
</ul>
<p><img width="2048" height="1536" class="wp-image-2165"
src="xxx.jpeg"
srcset="xxx.jpeg 2048w, xxx.jpeg 300w, xxx.jpeg 1024w, xxx.jpeg 150w, xxx.jpeg 768w, xxx.jpeg 1536w"
sizes="(max-width: 2048px) 100vw, 2048px"></p>
<p>Lorem ipsum... <略>
<img loading="lazy" width="1" height="1"
class="wp-image-2166"
src="xxx.png">
</p>
</div>ソースは非常にシンプルで属性は一切反映されません。これはこれで潔くて私は気に入っています。作者のHPのFAQを見ても以下のように述べられています。
Q. Why does Mammoth ignore some formatting, such as fonts and colours? A. Mammoth aims to produce simple and clean HTML by using semantic information in the document, .. |
しかし、Googleの図形描画が反映されないのは痛いですね。
ソースを見るとは存在します。
参照先のメディアファイルを見ると1×1ピクセルの点でした。何か問題があるようです。
 |
ここでは説明しませんが、diagrams.netで作成した図形は正しく表現されました。
パターン2 – Jetpackプラグイン
あらかじめ、WordPressにJetpackという無料プラグインをインストールします。
さらにGoogle DocsにWordPress.com for Google Docs(以下WP4GD)という無料プラグインをインストールし、投稿する対象のWordPressと認証手続きを済ませます。この手順についてはネット上に情報があるので割愛します。
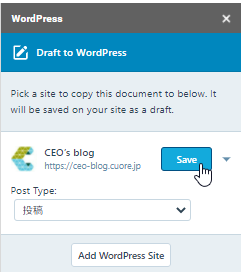
Google Docsの対象ドキュメントの画面右に表示されているWordPress.com for Google Docsの設定から投稿するカテゴリを選び「Save」をクリック。
 |
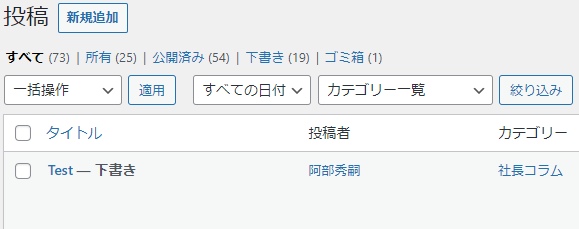
WordPressの投稿に「下書き」として記事が追加されていることがわかります。
 |
WordPress記事のプレビュー
表内の1行目と1列目はBoldにしてありましたがきちんと反映されています。
リンクも正常です。
図形サイズが元のサイズに近いです。
編集画面はGoutenbergブロックに各要素が分割されています。
問題点
- 文字の色が反映されない。
- 表の幅がフルサイズになっている。
- 表内の文字は<p>タグで囲まれているので間延びする。
- Google Docsの図形描画が反映されていない。
- Shift+Enterが</br>にならず文字がつながってしまう
ソース
<div class="entry-content">
<h1 id="見出し1">見出し1</h1>
<h2 id="見出し2">見出し2</h2>
<h3 id="見出し3">見出し3</h3>
<p>テーブル</p>
<table>
<tbody>
<tr>
<td><p class="has-text-align-center"><b></b></p>
</td>
<td><p class="has-text-align-center"><b>A</b></p>
</td>
<td><p class="has-text-align-center"><b>B</b></p>
</td>
<td><p class="has-text-align-center"><b>C</b></p>
</td>
</tr>
<tr>
<td><p class="has-text-align-center"><b>1</b></p>
</td>
<td><p>A1 : 漢字</p>
</td>
<td><p>B1 : 漢字</p>
</td>
<td><p>C1 : 漢字</p>
</td>
</tr>
<tr>
<td><p class="has-text-align-center"><b>2</b></p>
</td>
<td><p>A2 : 漢字</p>
</td>
<td><p>B2 : 漢字</p>
</td>
<td><p>C2 : 漢字</p>
</td>
</tr>
</tbody>
</table>
<p></p>
<p>この行の行末はEnterです。<i>Italic,Italic</i></p>
<p>この行の行末はEnterです。<b>Bold,Bold</b></p>
<p>この行の行末はShift+Enterです。
この行の行末はShift+Enterです。
</p>
<ul>
<li>あああああ
<ul>
<li>いいいいい</li>
</ul>
</li>
<li>かかかかか
<ul>
<li>ききききき</li>
</ul>
</li>
<li>さささささ
<ul>
<li>ししししし</li>
</ul>
</li>
</ul>
<p></p>
<figure><img src="http://cuore.jp/wp-content/uploads/2022/02/null.jpeg" width="278" height="208" alt=""
title=""></figure>
<p>Lorem ipsum... <略></p>
</div>ソースはシンプルです。
パターン3 – Wordableプラグイン
Wordableは有料サービスです。
以下のURLでアカウントを取得します。
Home
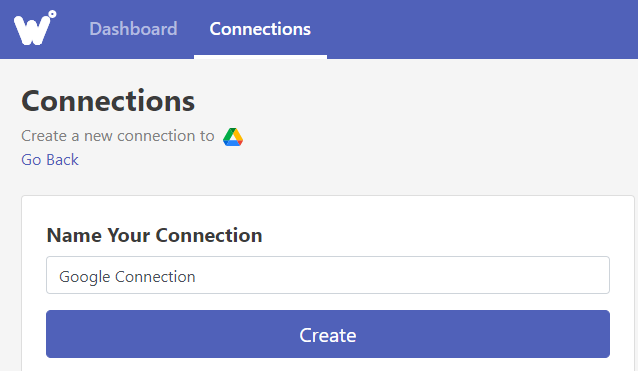
名前(ここでは「Google Connection」を入れて「Create」
 |
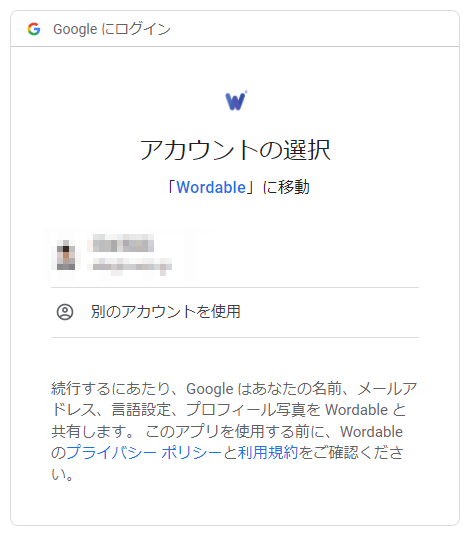
Googleの認証画面に移るので自分のGoogleアカウントを選択します。
 |
 |
 |
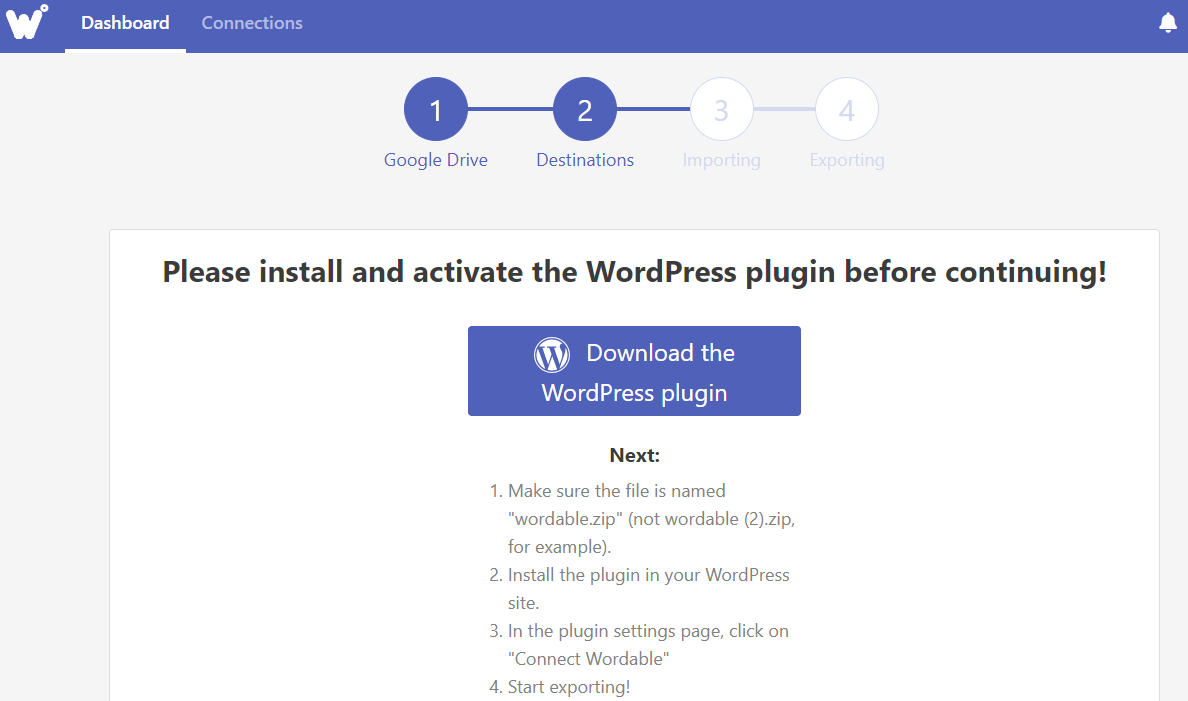
WordPressプラグインのダウンロードページです。
 |
ダウンロードしたプラグインをWordPressにインストールします。
WordPressの管理画面でWordableの設定画面を開き、「Connect Now」をクリック。
 |
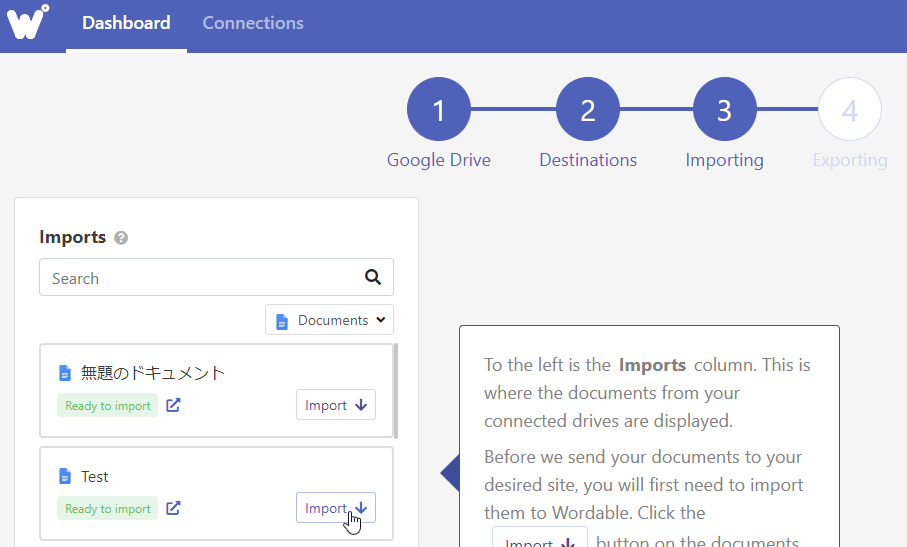
目的のGoogle Docsの「Import」ボタンをクリック。
 |
 |
 |
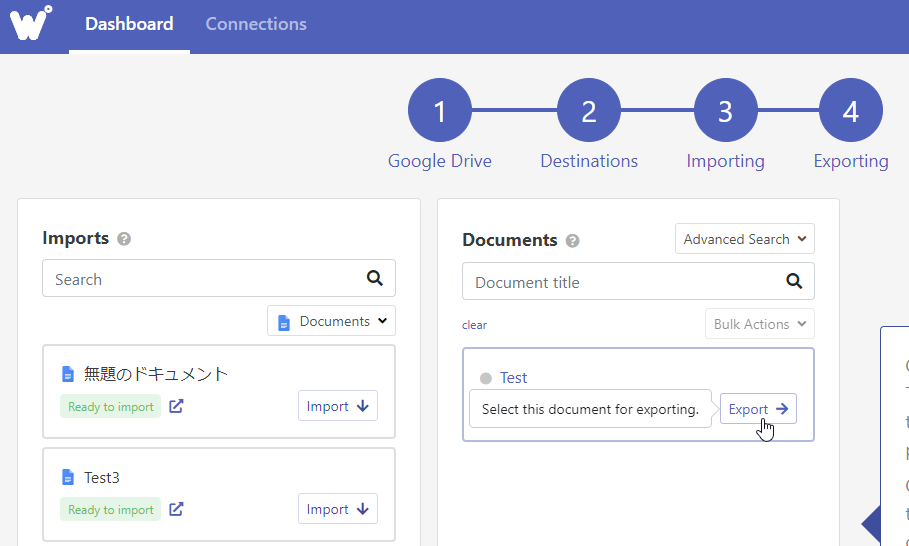
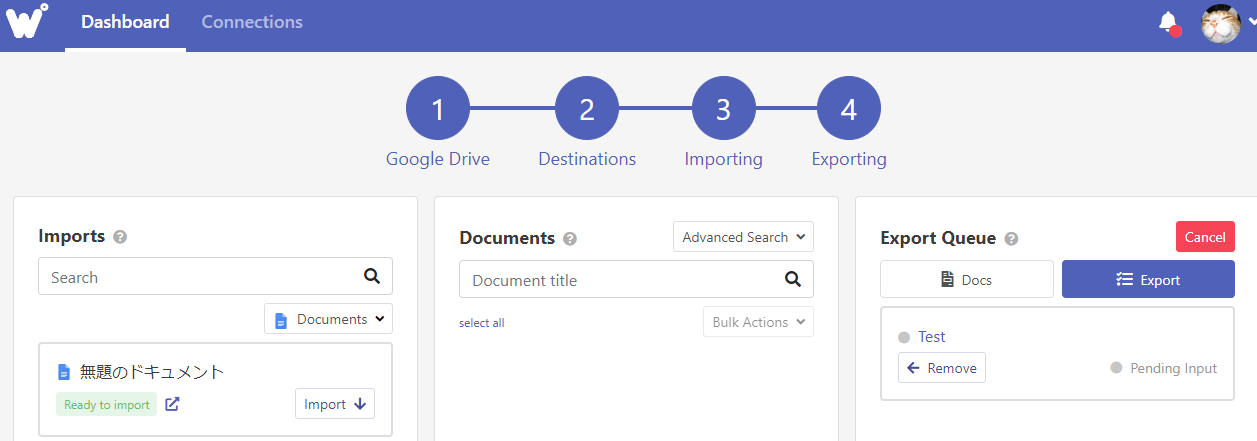
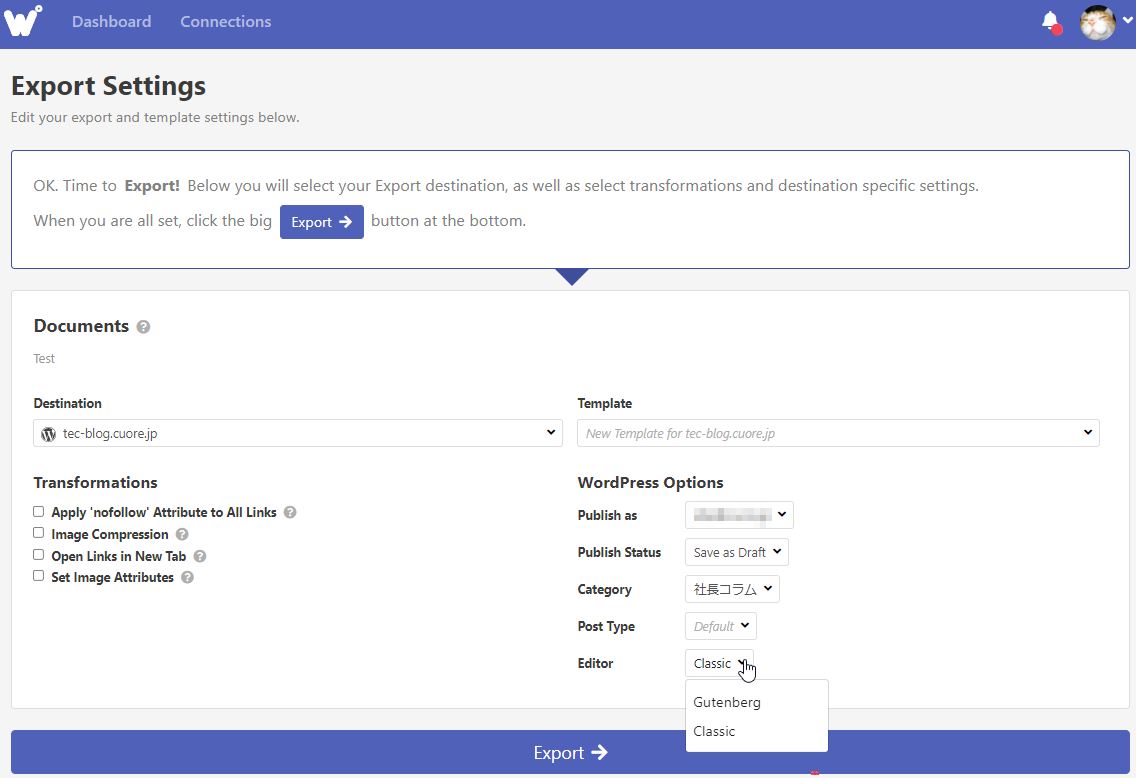
オプションは好みで設定して「Export」をクリック。
 |
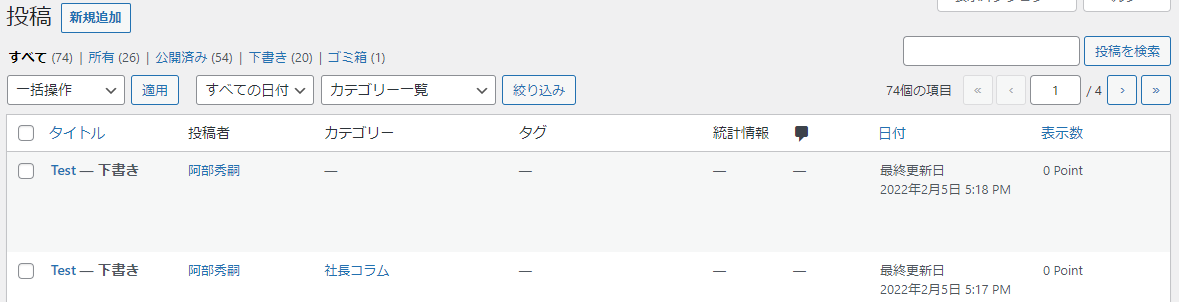
投稿されました。(なぜか2つ投稿されている)
投稿されるまで30秒くらいと思ったよりも時間がかかります。
 |
WordPress記事のプレビュー
表内の1行目と1列目はBoldにしてありましたがきちんと反映されています。
リンクも正常です。
問題点
- 文字の色が反映されない。
- 表の幅がフルサイズになっている。
- 表のalign(center)が反映されない。
- 埋め込み画像のサイズがフルサイズになってしまう。
- Google Docsの図形描画が反映されていない。
- 画像はUploadされるが、WordPressの「メディア」で確認すると投稿とリンクしておらず「(未使用)」状態となっている。
ソース
<div class="entry-content">
<h1>見出し1</h1>
<h2>見出し2</h2>
<h3>見出し3</h3>
<p>テーブル</p>
<table>
<tbody>
<tr>
<td></td>
<td><strong>A</strong></td>
<td><strong>B</strong></td>
<td><strong>C</strong></td>
</tr>
<tr>
<td><strong>1</strong></td>
<td>A1 : 漢字</td>
<td>B1 : 漢字</td>
<td>C1 : 漢字</td>
</tr>
<tr>
<td><strong>2</strong></td>
<td>A2 : 漢字</td>
<td>B2 : 漢字</td>
<td>C2 : 漢字</td>
</tr>
</tbody>
</table>
<p>この行の行末はEnterです。<em>Italic,Italic</em></p>
<p>この行の行末はEnterです。<strong>Bold,Bold</strong></p>
<p>この行の行末はShift+Enterです。<br>
この行の行末はShift+Enterです。</p>
<ul>
<li>あああああ
<ul>
<li>いいいいい</li>
</ul>
</li>
</ul>
<ul>
<li>かかかかか
<ul>
<li>ききききき</li>
</ul>
</li>
</ul>
<ul>
<li>さささささ
<ul>
<li>ししししし</li>
</ul>
</li>
</ul>
<p><img src="https://tec-blog.cuore.jp/wp-content/uploads/2022/02/IMG_20180727_115640-2.jpg"></p>
<p>Lorem ipsum... 略<img src=""></p>
</div>パターン4 – MS Wordから投稿
MS Wordを所有していれば標準でブログに投稿できます。
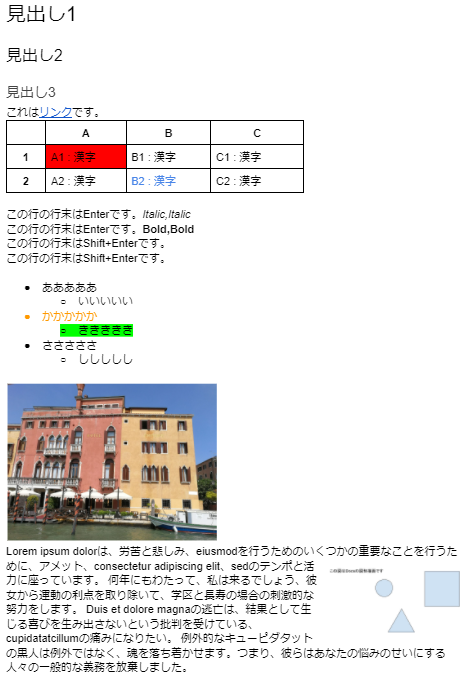
WordPress記事のプレビュー
見た目は元の文書に近いです。
リストが一部ずれてしまっています、原因は不明です。
ただし、見出しを含めスタイルはWord上での設定が反映されており、サイトのスタイルに合わせてほしい人には問題でしょう。
ソース
<div class="entry-content">
<h1><span style="font-family: Arial;">見出し1</span></h1>
<h2><span style="font-family: Arial;">見出し2</span></h2>
<h3><span style="font-family: Arial;">見出し3</span></h3>
<p><span style="font-family: Arial;">これは</span><a href="http://cuore.jp/"><span
style="color: #1155cc; text-decoration: underline;">リンク</span><span
style="font-family: Arial;">です。</span></a></p>
<table style="border-collapse: collapse;" border="0">
<colgroup>
<col style="width: 53px;">
<col style="width: 107px;">
<col style="width: 113px;">
<col style="width: 124px;">
</colgroup>
<tbody valign="top">
<tr>
<td style="border: solid black 1.0pt; padding: 7px;"></td>
<td style="border-top: solid black 1.0pt; border-left: none; border-bottom: solid black 1.0pt; border-right: solid black 1.0pt; padding: 7px;">
<p style="text-align: center;"><strong>A</strong></p>
</td>
<td style="border-top: solid black 1.0pt; border-left: none; border-bottom: solid black 1.0pt; border-right: solid black 1.0pt; padding: 7px;">
<p style="text-align: center;"><strong>B</strong></p>
</td>
<td style="border-top: solid black 1.0pt; border-left: none; border-bottom: solid black 1.0pt; border-right: solid black 1.0pt; padding: 7px;">
<p style="text-align: center;"><strong>C</strong></p>
</td>
</tr>
<tr style="height: 1px;">
<td style="border-top: none; border-left: solid black 1.0pt; border-bottom: solid black 1.0pt; border-right: solid black 1.0pt; padding: 7px;">
<p style="text-align: center;"><strong>1</strong></p>
</td>
<td style="background: red; border-top: none; border-left: none; border-bottom: solid black 1.0pt; border-right: solid black 1.0pt; padding: 7px;">
<span style="font-family: Arial;">A1 : 漢字</span></td>
<td style="border-top: none; border-left: none; border-bottom: solid black 1.0pt; border-right: solid black 1.0pt; padding: 7px;">
<span style="font-family: Arial;">B1 : 漢字</span></td>
<td style="border-top: none; border-left: none; border-bottom: solid black 1.0pt; border-right: solid black 1.0pt; padding: 7px;">
<span style="font-family: Arial;">C1 : 漢字</span></td>
</tr>
<tr>
<td style="border-top: none; border-left: solid black 1.0pt; border-bottom: solid black 1.0pt; border-right: solid black 1.0pt; padding: 7px;">
<p style="text-align: center;"><strong>2</strong></p>
</td>
<td style="border-top: none; border-left: none; border-bottom: solid black 1.0pt; border-right: solid black 1.0pt; padding: 7px;">
<span style="font-family: Arial;">A2 : 漢字</span></td>
<td style="border-top: none; border-left: none; border-bottom: solid black 1.0pt; border-right: solid black 1.0pt; padding: 7px;">
<span style="color: #4a86e8; font-family: Arial;">B2 : 漢字</span></td>
<td style="border-top: none; border-left: none; border-bottom: solid black 1.0pt; border-right: solid black 1.0pt; padding: 7px;">
<span style="font-family: Arial;">C2 : 漢字</span></td>
</tr>
</tbody>
</table>
<p><span style="font-family: Arial;">この行の行末はEnterです。</span><em>Italic,Italic<br>
</em></p>
<p><span style="font-family: Arial;">この行の行末はEnterです。</span><strong>Bold,Bold<br>
</strong></p>
<p><span style="font-family: Arial;">この行の行末はShift+Enterです。<br>
この行の行末はShift+Enterです。<br>
</span></p>
<ul>
<li><span style="font-family: Arial;">あああああ</span></li>
</ul>
<ul style="margin-left: 72pt;">
<li><span style="font-family: Arial;">いいいいい</span></li>
</ul>
<ul>
<li>
<div><span style="color: #ff9900;"><span style="font-family: Arial;">かかかかか</span><br>
</span></div>
<ul>
<li><span style="font-family: Arial; background-color: lime;">ききききき</span><span
style="background-color: lime;"><br>
</span></li>
</ul>
</li>
<li>
<div><span style="font-family: Arial;">さささささ</span></div>
<ul>
<li><span style="font-family: Arial;">ししししし</span></li>
</ul>
</li>
</ul>
<p><img src="https://tec-blog.cuore.jp/wp-content/uploads/2022/02/020622_0254_FromMSWord1.jpg" alt=""></p>
<p><span style="font-family: Arial;">Lorem ipsum...略
<img src="https://tec-blog.cuore.jp/wp-content/uploads/2022/02/020622_0254_FromMSWord2.png" alt="" align="left"></span>
</p>
</div>比較と所感
各パターンの比較表です。
パターン1 Mammoth | パターン2 WordPress.com | パターン3 Wordable | パターン4 MS Word | |
見出し | 〇 | 〇 | 〇 | △ |
Italic | 〇 | 〇 | 〇 | 〇 |
Bold | 〇 | 〇 | 〇 | 〇 |
| <list> | 〇 | 〇 | 〇 | △ |
Shift+Enter | 〇 | × | 〇 | 〇 |
色の再現 | × | × | × | 〇 |
表の幅の再現 | × | × | × | × |
表のカラムのalign | × | 〇 | × | 〇 |
表内テキストのpタグ ※2 | 〇 | × | 〇 | 〇 |
画像の幅の再現 | × | 〇 | × | 〇 |
編集画面 | Classic | Gutenberg | Classic | Classic / Gutenberg |
元のDocのUpdate反映 | × | 〇 | 〇 | 〇 |
投稿の手軽さ | △ | 〇 | △ | × |
コスト | 無料 | 無料 | 月$49~ | 無料※1 |
※1 MS Wordの使用ライセンスが必要です。
※2 pタグが入らない場合を〇(好ましい)、入る場合を×としています。
所感
見栄えの良いページを作るだけなら最初からWordPressでGoutenberg、Elementorを駆使して作成すれば良いのですが、ブログを毎日のように投稿する場合は何といっても手軽さとスピードが重要です。さらにコストも検討する大きな要素となります。
そうした観点で見ると、MammothとWordPress.com(Jetpack + WordPress.com for Google Docs)が良い選択だと思います。
MammothとJetpackの違い
Mammoth | Jetpack | |
Good Point | Simpleということ。他のサービスとの連携とか認証は不要で間違いなく投稿できる。 | ボタンを1クリックで投稿できる。 |
Bad Point | 一旦docx形式でダウンロードするのが面倒。 元のドキュメントで更新が発生するなどして再度投稿すると画像が毎回Uploadされてしまう。 | WordPress.comにアカウントを作りWordPressを「参加サイト」に入れてGoogle Docsでもアドインを入れて認証するなど設定が複雑。 Shift+Enterが |
投稿の運用形態によって使い分けるとよいでしょう。
- Mammothが向いている
- 記事を一度投稿したら後の編集はWordPress上で行う。
- Jetpackが向いている
- 記事のマスタはGoogle Docsであり、更新などが頻繁に発生しそのつどBlog記事も更新したい。
MS Wordを除くすべてのパターンでGoogleの図形描画は表示されませんでした。
Google Docs上のブログを手っ取り早くWordPressに載せるには以下の様にある程度の妥協も必要です。
- テキストに色は付けない。どうしても必要ならWordPress上で編集。
- 図形描画はGoogle Docsの「描画」は使わずDiagrams.net等を使う。
- Shift+Enterによる
は使わない。(WordPress.comパターンのとき) - テキストの回り込みのようなレイアウトはあきらめる。
表のpタグの問題
Jetpack + WP2GDでは表の中のテキストがpタグで囲まれてしまいそのままでは間延びしすぎていて見づらいです。
これを解決する手段のご紹介です。
WordPressに「Simple CSS」というプラグインをインストールします。
投稿の編集ページにSimple CSS用のテキストボックスが現れるので、たとえば以下のように設定します。
td { padding: 5px !important; } td p { margin: 0px !important; } |
未設定
 |
設定後
 |