こんにちは、佐藤です!!
今回は、前回説明を省略した3つ目のパス「ルート相対パス」について記載していきます!
前回は「絶対パス・相対パス」について書きました。
さらっと内容を復習しますと
- 絶対パス:対象のファイルの位置を最初から最後までフルで記載する。
- 相対パス:自分から対象のファイルまでの道順を記載する。
という違いがありました。
詳しくは前回の記事「【HTML】絶対パス・相対パスの違いは?」をご覧ください!
【HTML】絶対パス・相対パスの違いは?
「ルート相対パス」とは?
ルート相対パス(別名:ルートパス、サイトルート相対パス)は「ルート階層からの道順を記載する」方法です。
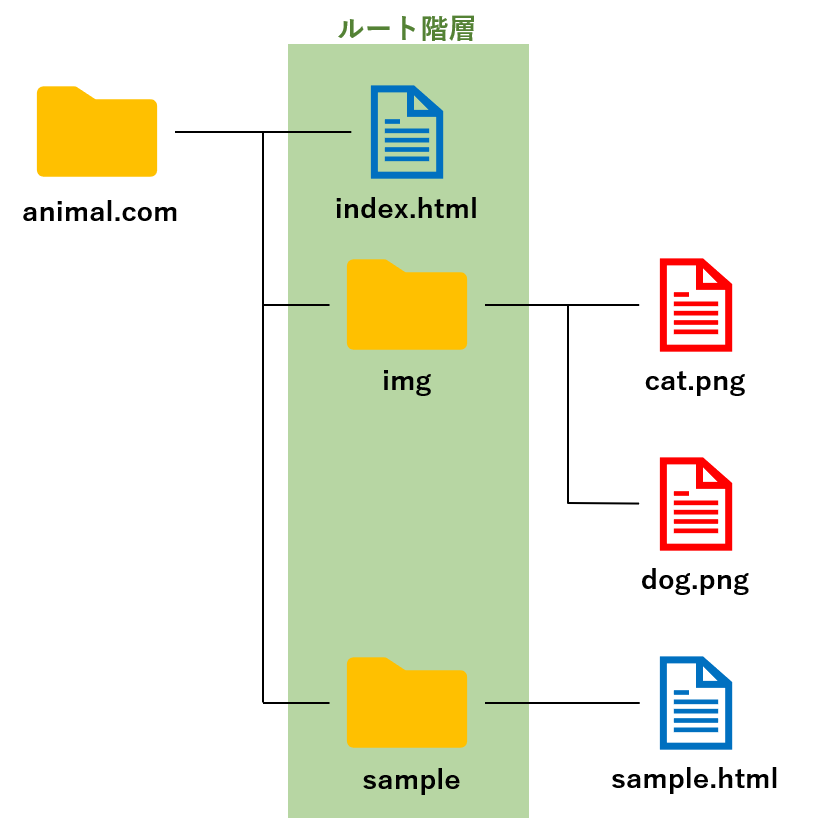
そもそもルート階層とはWebサイトのトップページがある階層です。
下記の図ではindex.htmlがある階層ですね。

例えばindex.htmlでdog.pngを指定したいとしましょう。
先に記述方法を書いてしまうと
<img src=”/img/dog.png”>
となります。
では読み解いていきましょう!
ルート相対パスではルート階層からの道順を書きます。
先頭の「/」はルート階層という意味です。
つまり「ルート階層 の imgフォルダ の dog.pngファイル」と記載しているわけです。
このようにルート相対パスは「/ルート階層のフォルダ名/ファイル名」のように記載します。
ここまでは理解できましたか?
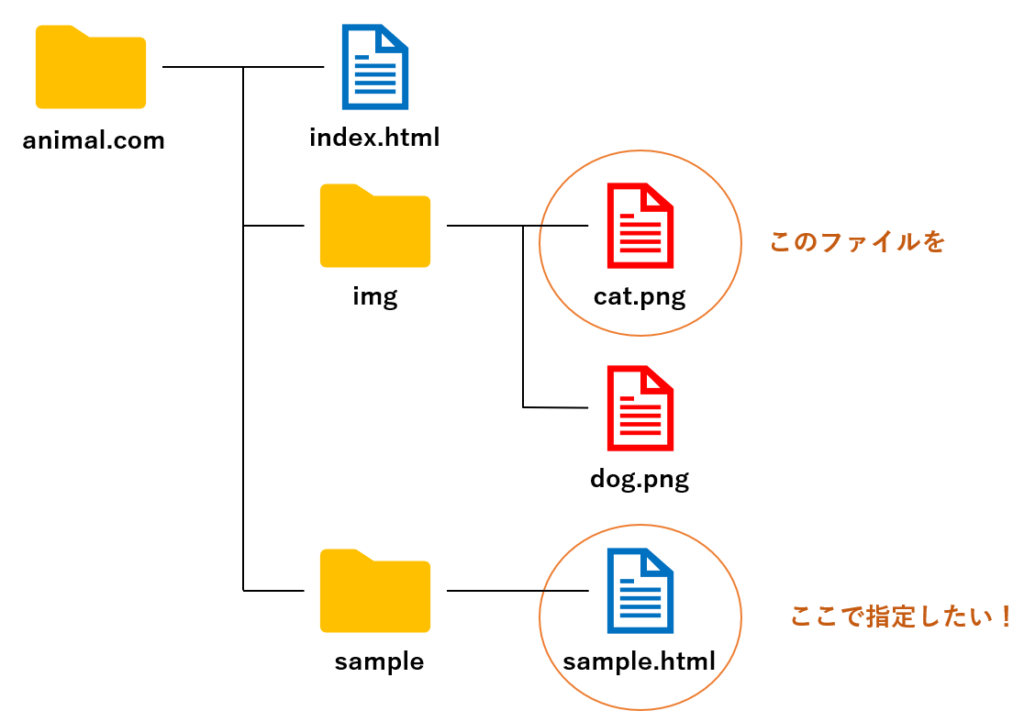
ではここで問題です!下記の図をご覧ください。
sample.htmlでdog.pngを指定したいときは、どのように記載すればよいでしょうか??

できましたか??
今回も「ルート階層 の imgフォルダ の dog.pngファイル」と指定すればいいため、
答えは
<img src=”/img/dog.png”>
となります。
ここで記載方法を比較してみます。
- index.htmlでdog.pngを指定したとき:<img src=”/img/dog.png”>
- sample.htmlでdog.pngを指定したとき:<img src=”/img/dog.png”>
はい、全く同じですね。
つまりルート相対パスの考え方は、どちらかというと絶対パスに近いです。
名前に惑わされないようにしてください!
ルート相対パスのメリットは?
ルート相対パスのメリットを上げると
- どこに何があるかがわかりやすい。
- ドメインの変更に対応できる。
となります。
そのためルート相対パスは大規模なサイトを開発するときに活躍します!
ただし前回も記載したように、現在自分が携わっているプロジェクトで指定がある場合は、その方針に合わせましょう。
また<a>タグで外部のサイトをリンク先に指定する場合には「絶対パス」を使いましょう。
絶対パス・相対パス・ルート相対パス まとめ
前回・今回と2回に渡り、「絶対パス・相対パス・ルート相対パス」の3つのパスについて説明しました。
最後に記載方法を図でまとめます。
絶対パス
対象のファイルの位置を最初から最後までフルで記載する。
<img src=”https://animal.com/img/dog.png”>
相対パス
自分から対象のファイルまでの道順を記載する。
<img src=”./img/dog.png”>
ルート相対パス
ルート階層からの道順を記載する。
<img src=”/img/dog.png”>



以上、絶対パス・相対パス・ルート相対パスの説明でした。
パスは記載方法が似ているため、ごっちゃになりやすい知識だと思います。
今回の記事が、皆さんの知識の整理に役立てたら嬉しいです!
最後まで読んでくださってありがとうございました!!