こんにちは、最近テラフォーミングマーズというボードゲームにはまっている中村です。とても面白いのでお勧めのゲームです。Steamにもあるので是非プレイしてみてください!
ボードゲームを始めるにあたってハードルを高くしているのが最初のルール把握なんですよね…これさえ乗り越えられればとりあえず遊べるようになるのですが、それまでが長いので億劫に感じてしまうことも多々あります。
これはボードゲームに限らずあらゆることに言えると思います。
ということで今回はFlutterの始め方、環境構築について解説や感想を述べていこうと思います。
Flutterの環境構築
今は便利な時代で検索すれば大抵の情報は入手することができます。Flutterの環境構築についての情報もその中の一つです。とても分かりやすく書かれている記事や、わからなくても画面の通り操作すればとりあえず使えるようになる記事まであります。というわけで詳しい説明はそちらに投げることにして、ここでは簡単な流れとそれについての感想を書きたいと思います。今回はWindows版での環境構築です。
手順1 FlutterSDKのインストール
こちらからFlutterのSDKをダウンロードします。バージョンは編集時点では2.5.3ですが、その時々で変わっていると思います。また、新しいバージョンを使用すると特定のプラグインなどが使えなくなることがありますが、初心者は気にしてはいけません。それが不便に感じるころにはバージョンの下げ方も知っていると思います。気にせず最新版を入れましょう。

手順2 解凍しPathを通す。
先ほどダウンロードしたファイルがダウンロードフォルダに入っているはずです。それを任意のファイルに解凍しましょう。ここではあらかじめCドライブ直下に作っておいたdevelopmentフォルダに解凍しています。

次にPathを通します。解凍先のフォルダをflutter\binと開いていき、ディレクトリの階層をコピーします。


次にデスクトップの左側の虫眼鏡マークから検索を呼び出し、「環境変数を編集」を探します。「システム環境変数の編集」ではなく「環境変数を編集」です。私はこれで5分無駄にしました。

そうするとこのような画面になっていると思います。上の「変数」にPathがある人はPathをクリックして編集をクリック、ない人は新規をクリックしましょう。

「Path」がある人は左、ない人は右を参考にしてください。
ある人
新規をクリックし先ほどコピーしたディレクトリの階層を張り付けてOKをクリック。

ない人
変数名に「Path」、変数値に先ほどコピーしたディレクトリの階層を張り付けてOKをクリック。

手順3 Android Studioのインストール
次の手順です。こちらからAndroid Studioをダウウンロード、インストールしてください。

ダウンロードものを開くとこのインストーラが開きます。何やらいろいろ聞かれますが、すべて初期設定のままで構いません。Nextを連打してください。

すべてNext連打でインストールを終えた方は勝手にAndoroid Studioが立ち上がると思います。Android Studioを立ち上げたらまたすべてNext連打で進んでください。そうするとこの画面に行き着くと思います。(テーマの色は違うかもしれません)
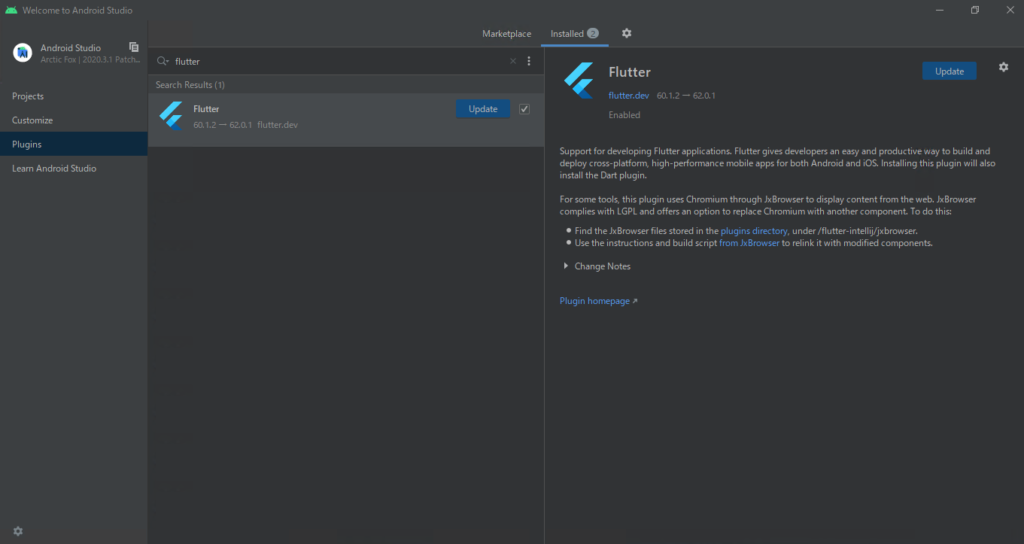
次に左側のタブにある「Plugins」から「Flutter」を検索しインストールしてください。その際「Dart」もインストールするかどうか聞かれるのでインストールしてください。もしインストールし忘れたら同じ手順で「Dart」もインストールしてください。

「Projects」タブに戻り、右上の「New Flutter Project」をクリックするとこの画面になります。上の「Flutter SDK path」に環境変数の編集で編集したディレクトリの階層から\binを抜いたものをコピペします。

そしてNext、finishと順に押していくと…
FlutterのProjectが作れました!お疲れ様です。これにて環境構築は終了です。

終わりに
ここまで長々と書いてきましたが、ひとまずはこれにて環境構築は終了です。個々の操作やバージョン変更などの要因により画面が違うなどがあるとは思いますが、ご了承ください。私は初めてこの環境構築をしたとき、この操作は何をしているのか、何の意味があるのかわからず見様見真似でやっていました。それに比べれば今では多少意味を理解することができるようになりました。私のまったくない経験則から言わせていただくと、形から入って原理がわからずとも続けていれば理解できるようになってきます。次回は実際にFlutterのProjectを実行します!それではまた!