Xdebug 参ノ型 – リモートサーバー+Docker
リモートサーバー(VPS)+Docker環境
構成
 |
Windows 10, Ubuntu 20 LTS、VPSはConoHa VPS
リモート開発に関してはVS CodeとPHPStormではアプローチが違っている。
おそらく、VS CodeはSSHやContainerに接続するために開発PCにIDE本体を置いていて、コンフィグレーションなどをリモートに保存するだけ。一方PHPStormはリモート側にIDEの本体をがっつりインストールして開発PC側のIDEはシンクライアントという役割で動作する。
VS Codeに比べてPHPStormの環境設定はかなりハードルが高い。
サーバー設定
Docker環境構築
リモートのVPSに以下のディレクトリ構成にそれぞれファイルを作成する。
サンプル用ディレクトリ : php_xdebug_app
├── docker │ └── php │ ├── Dockerfile │ └── php.ini ├── html/ │ ├── index.html │ └── phpinfo.php └── docker-compose.yml |
※ docker/php下のファイルは1階層上げて/docker直下でも良いが、DBサーバが必要となったときにdocker/db下に関連ファイルを置くというのがよくあるパターンなのでこうしておく。
※ docker/php/pnp.iniとは別にxdebug用の設定だけをxdebug.iniに配置することもよくあるが説明を簡略化するためphp.iniにxdebug関連の設定を入れた。
docker-compose.yml
version: ‘3.8’ services: php: build: ./docker/php container_name: ‘php-xdebug’ ports: – ‘8180:80’ extra_hosts: – “host.docker.internal:host-gateway” volumes: – ./html:/var/www/html – ./docker/php/php.ini:/usr/local/etc/php/php.ini |
※ WSLの時と違い、ホストのサーバー名「host.docker.internal」が名前解決できないのでextra_hostsを入れる。
Dockerfile
FROM php:7.4-apache RUN pecl install xdebug \ && docker-php-ext-enable xdebug |
php.ini
[xdebug] xdebug.mode=debug # xdebug.start_with_request = yes xdebug.client_host=host.docker.internal xdebug.client_port=9103 |
※ xdebug.start_with_requestは好みで
index.php
| <h1>Hello x-debug</h1> |
phpinfo.php
| <?php phpinfo(); |
コンテナ作成
cuore@160-251-49-56:~/php_xdebug_app$ docker-compose up -d |
コンテナ側でApache起動(Apacheが起動していなければ)
root@cf9d7ef146f1:~# service apache2 start Starting Apache httpd web server: apache2. |
動作確認
ブラウザから以下のURLでアクセス
http://php-xdebug.cuore-apl.com:8180/phpinfo.php |
正常に表示されればOK。
3.2 VS Code
リモート接続
VS Codeの左のメニュー「Remote Explorer」でVPSへSSH接続する。
 |
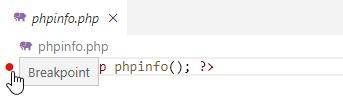
ブレークポイント設定
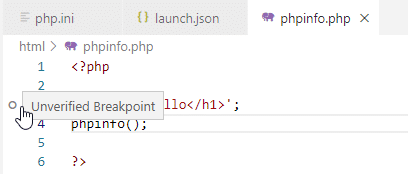
VS Codeからデバッグ対象のファイルを開きブレークポイントを設定
 |
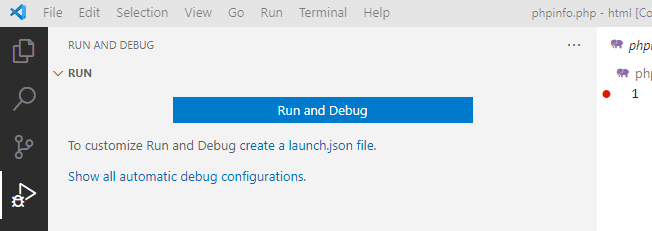
デバッグ構成
左のメニューから
 |
Create a launch.json file.のリンクをクリック。
 |
環境としてPHPを選択。
 |
launch.jsonが開くのでソースを修正
{ “name”: “Listen for Xdebug”, “type”: “php”, “request”: “launch”, “port”: 9103, “pathMappings”: { “/var/www/html”: “/home/cuore/php_xdebug_app/html” } }, |
pathMappingsの設定を誤るとブレークポイントで止まらないので慎重に設定すること。
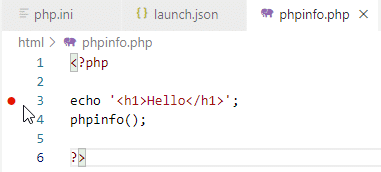
実行前 | 実行後 |
 |  |
このように実行してもブレークポイントをスルーして赤丸が白丸になる。
VS Codeをリッスン待ちにする
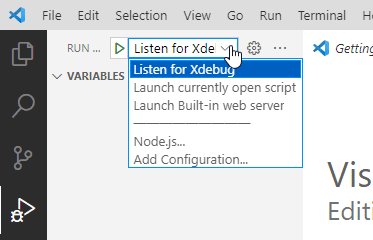
デバッグ環境として今設定した「Listen for Xdebug」を選択し
 |
デバッグ側でリッスン開始される。(もちろん、launch.jsonで指定した9103ポート)
VS Codeの下部のステータスバー(?)がオレンジ色になりデバッグ中であることがわかる。
ブラウザからアクセスしブレークポイントで止める
テスト対象URLをブラウザからアクセス(docker-compose.ymlで指定した8180番ポート)
http://php-xdebug.cuore-apl.com:8180/phpinfo.php?XDEBUG_SESSION_START=XXX |
XXXは任意の文字列、このテストでは実際に”XXX”としている。
※ このパラメータをいちいちつけるのが面倒であれば、Chromeの「Xdebug helper」等を利用すればよい。
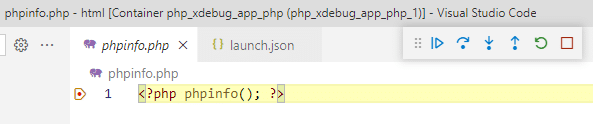
無事、ブレークポイントで止まりました。
 |
この状態でステップ実行が可能。
PHPStorm
リモート開発環境
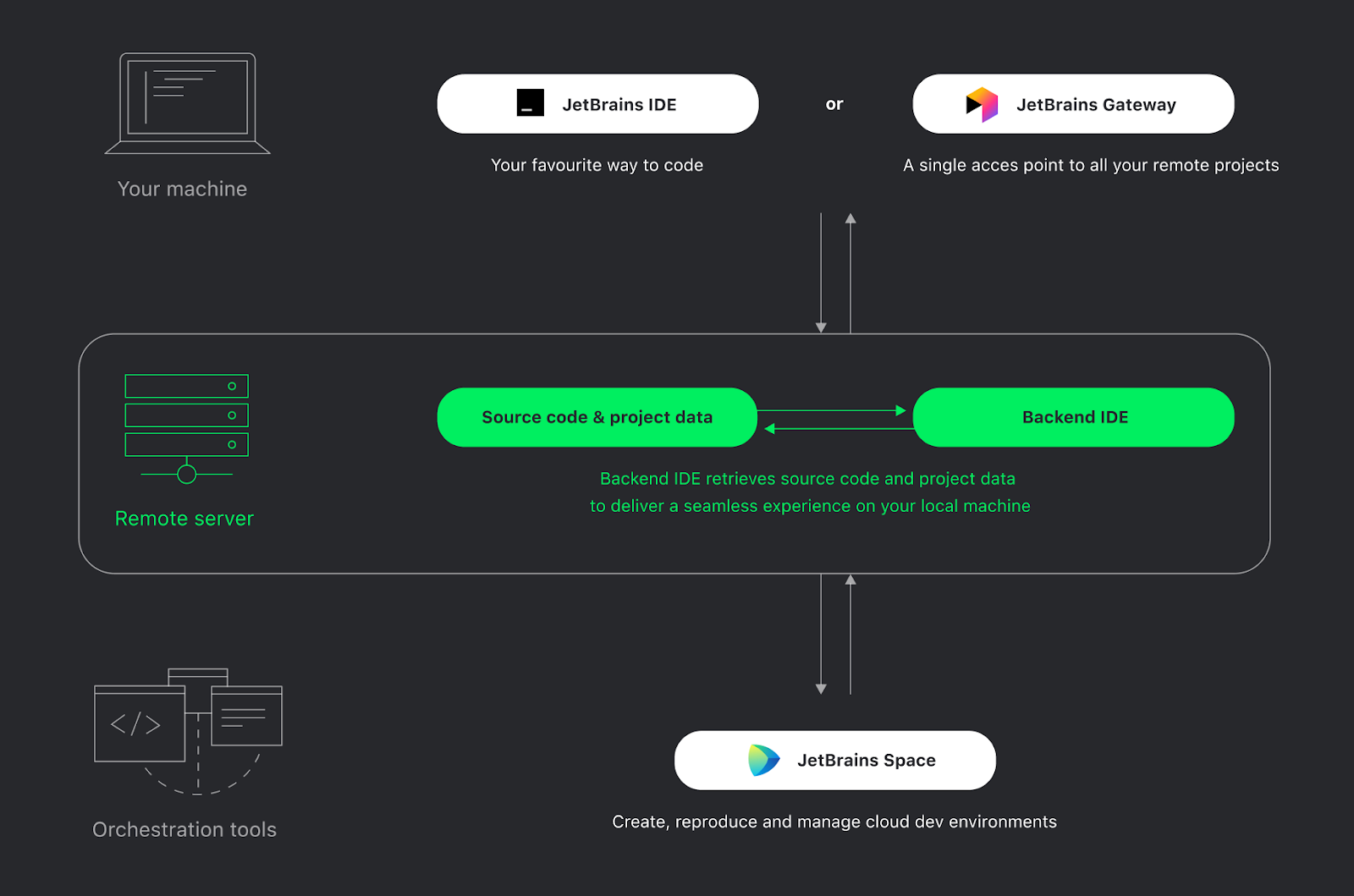
PHPStormの場合、IDE単体ではなくJetBrains Gatewayを開発用PCにインストールして構築する。

https://blog.jetbrains.com/ja/blog/2021/12/21/dive-into-jetbrains-gateway
図ではJetBrains IDE or JetBrains Gatewayとなっており、必ずしもJetBrains Gatewayは必要でないように思えるが、これはIDEにJetBrains Gatewayの機能を持ったプラグインを入れた場合ということであるらしい。
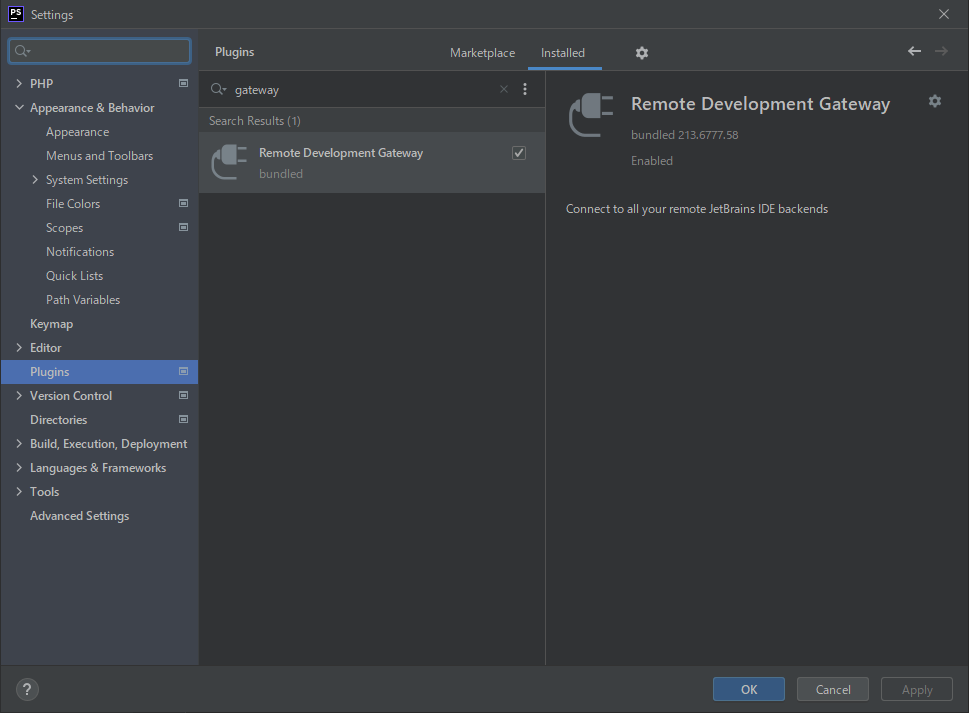
ということでインストール済みのPHPStormのプラグインを見てみるとすでに「Remote Development Gateway」がインストールされている。
 |
SSH接続設定
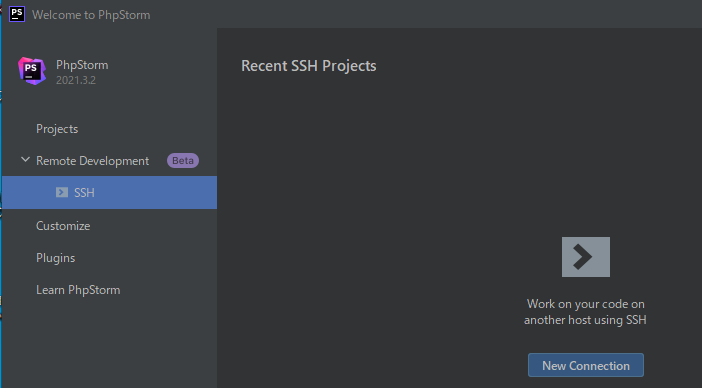
ウェルカムページを表示。(開いているプロジェクトがあれば閉じれば表示される)
Remote Development > SSH
 |
Betaというのが気になるが・・・
New Connectionをクリック。
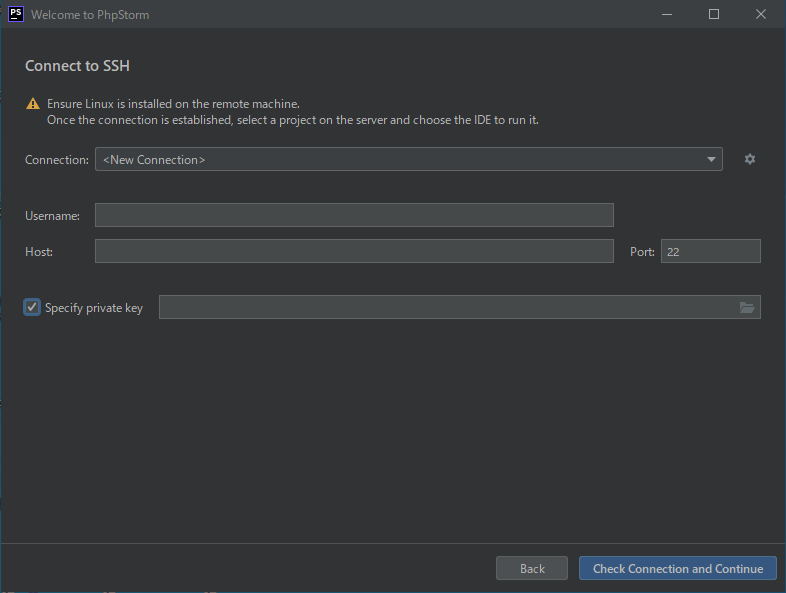
SSH接続に必要な情報を入力。
 |
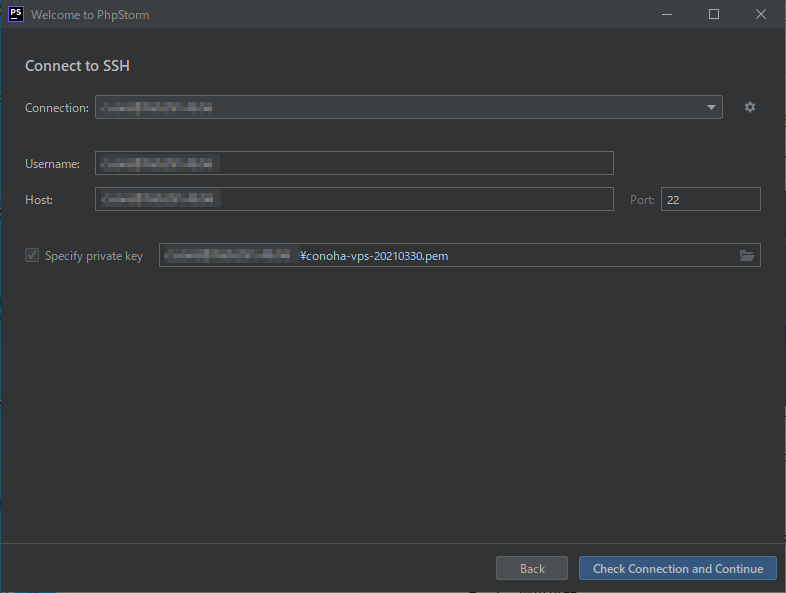
SSH接続のための情報を入力。電子証明書もConoHaから事前に落としたもの。
 |
Check Connection and Continueをクリック
 |
ここでPhpStormなり、自分の保有するライセンス製品にしておかないと後でライセンス認証できない。間違えてIntelliJ IDEAにしたときは、インストール後に「試用版」としてのライセンスで入れる。
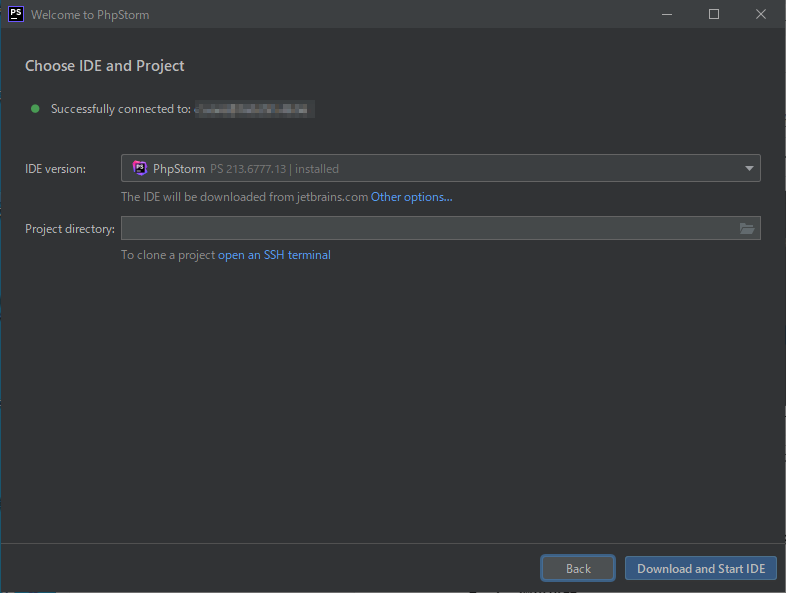
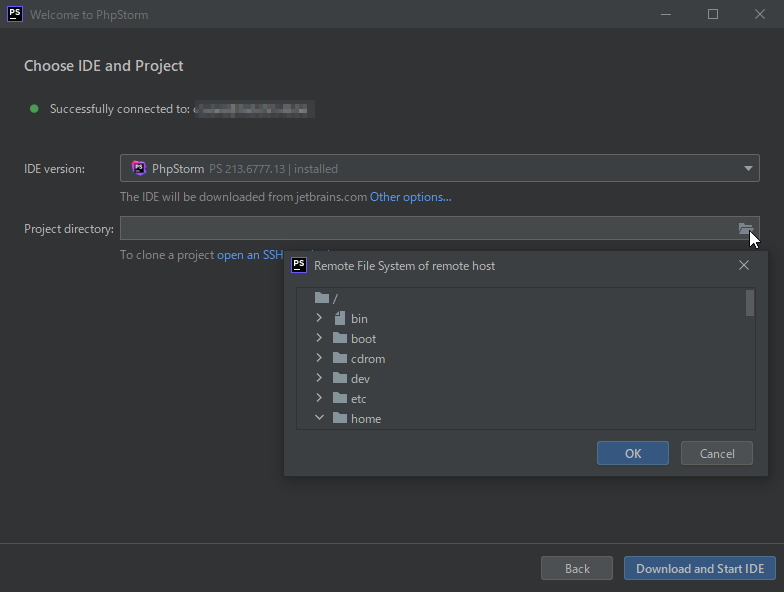
Project directoryの「
 |
バックエンドのインストール
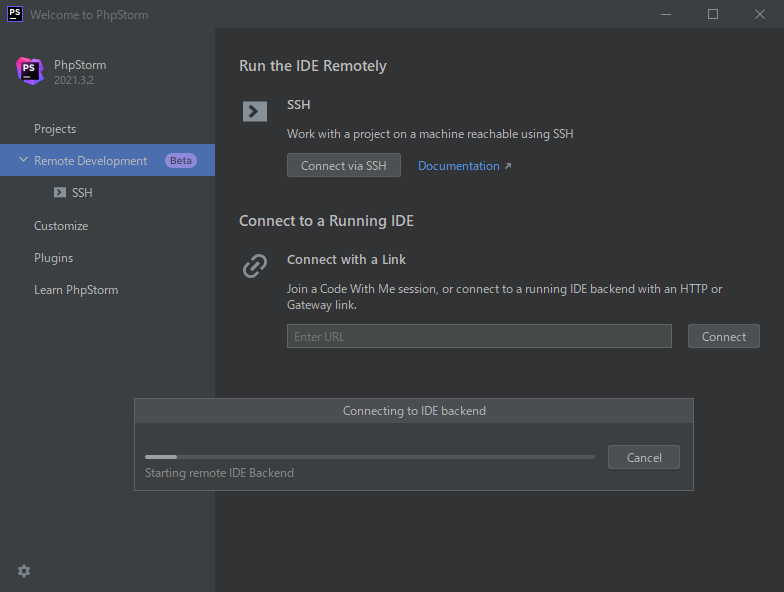
プロジェクトのパスを入れてDownload and Start IDEをクリック。(何をダウンロードするのだろうか、それは次のイメージで明らかに)
 |
リモートサーバーにIDE backendをインストールしてくれる。
 |
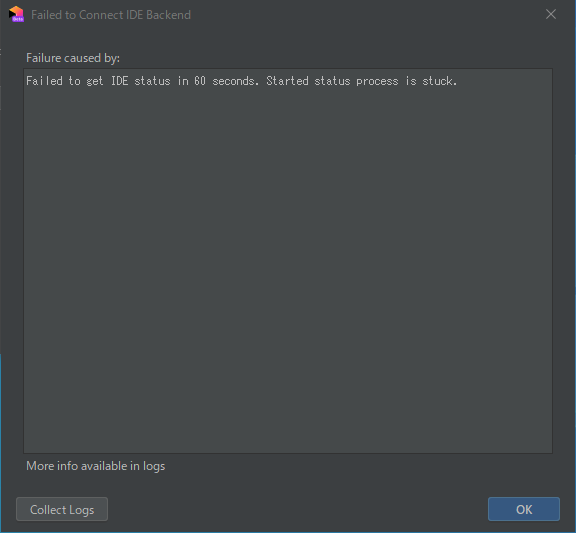
失敗
 |
失敗からのリカバリー経緯は「残心の章」参照。
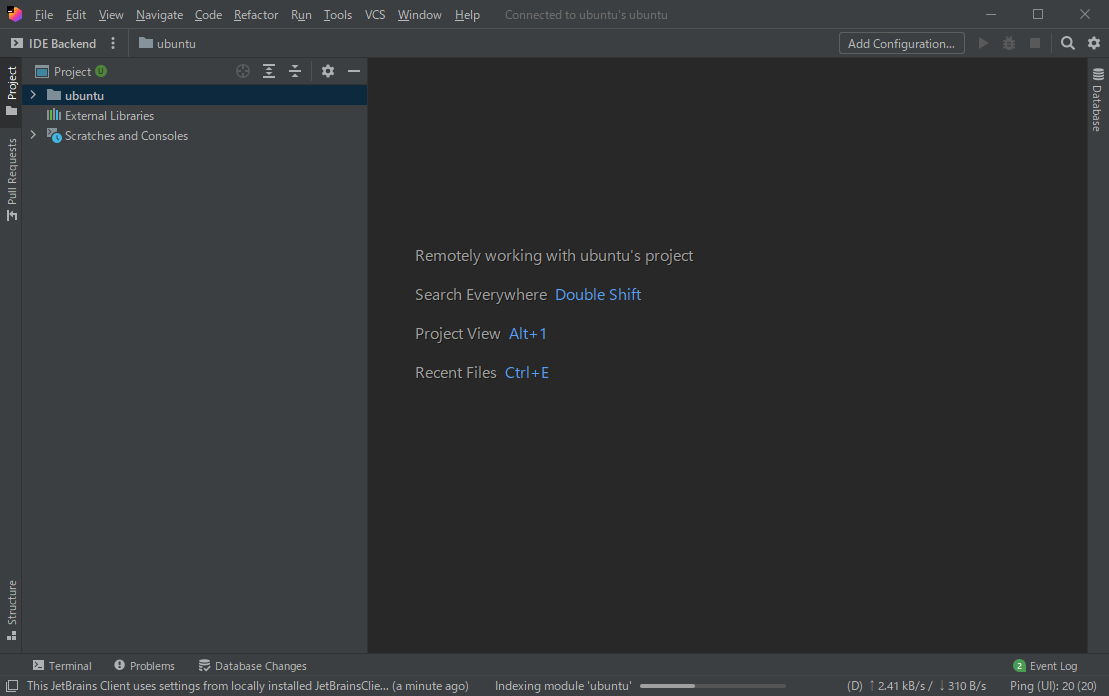
成功するとこのようにIDEでプロジェクトが開きます。
 |
バックエンドのインストール先
IDE config directory: ~/.config/JetBrains/RemoteDev-PS/_home_cuore_php_xdebug_app
IDE system directory: ~/.cache/JetBrains/RemoteDev-PS/_home_cuore_php_xdebug_app
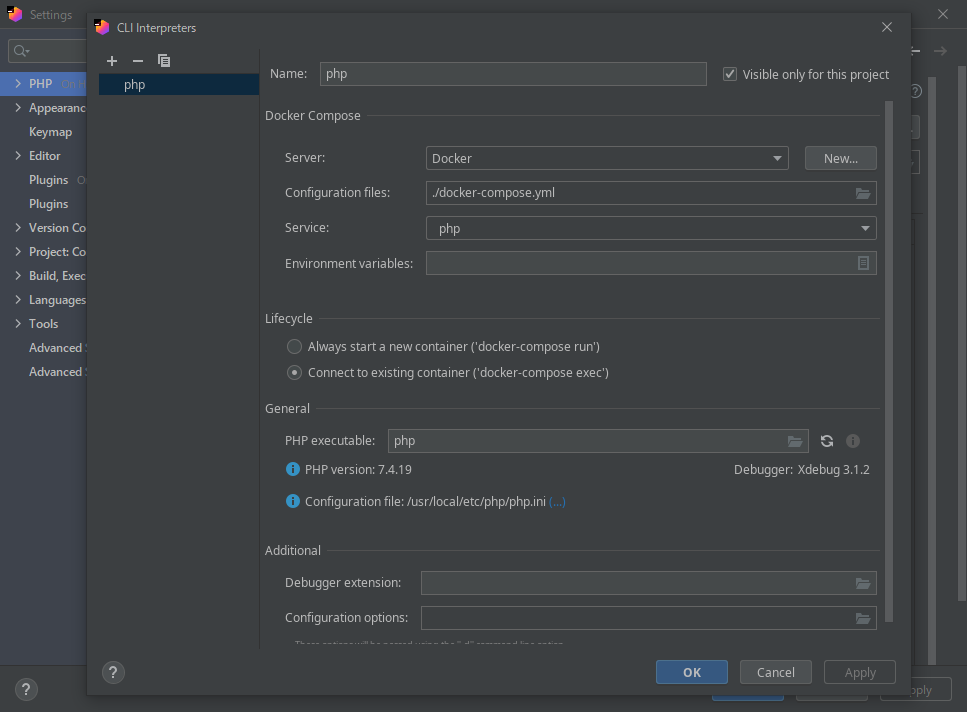
CLI インタープリターの設定
Xdebugのための設定は弐ノ型と同様ですが、IDEの見た目がローカルとリモートバックエンド接続とで少し違うので念のためスクリーンショットを載せます。
Settings > PHP > CLI インタープリターの設定
 |
Settings > PHP > CLI インタープリターの設定 > Server
上記のServerの構成はConnect to Docker daemon with: 「Unix socket」。正常ならダイアログ下部にConnection successfullが出ます。
 |
Settings > PHP > Servers
 |
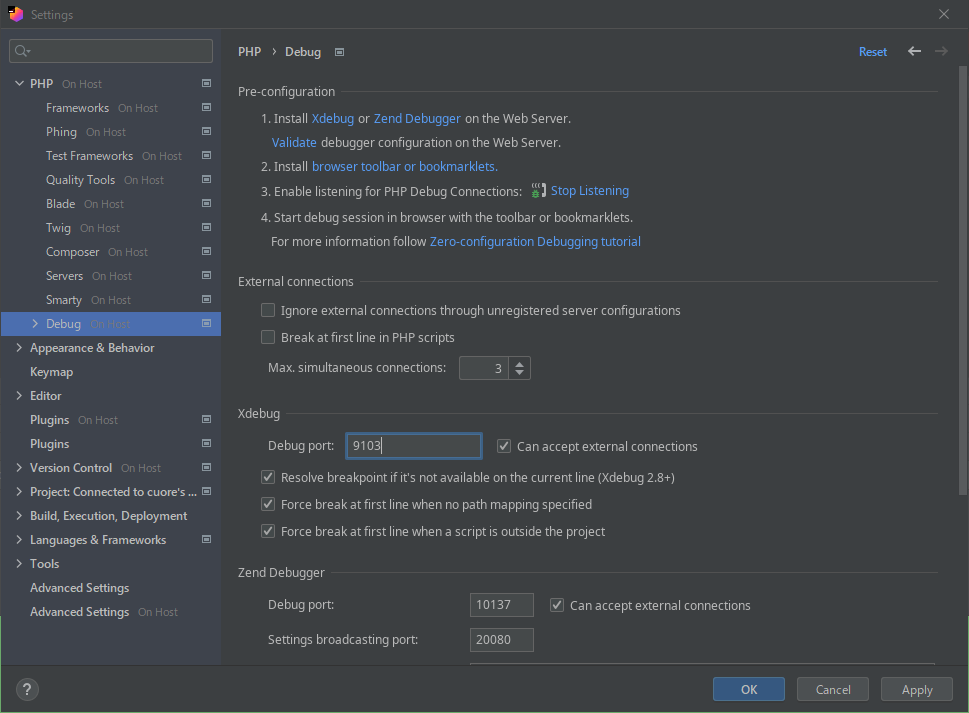
デバッグポートの設定とリッスン
Settings > PHP > Debug
 |
ポート番号はphp.iniのxdebug.client_portの値。(画面表示のためのポート8180とは別です)
注意)
この画面のなかにポートのListeningボタンがあります。なぜかIDE本体のデバッグツールバーにはありません。最初これをほったらかしでテストして全くブレークポイントで止まらず悩みましたが、ここをONにしたら正常に止まりました。こりゃちょっとした罠ですね。
↓ |
Run > Edit Configurations
 |
Server:はPHP > Serversで作成したサーバー名。
ブラウザからアクセスしブレークポイントで止める
ブラウザーからアクセスするURL
http://php-xdebug.cuore-apl.com:8180/phpinfo.php?XDEBUG_SESSION_START=PHPSTORM |
無事、ブレークポイントで止まりました。
 |
後で気づいたが、Dockerにこのようなコンテナが出来ています。
 |
他のリモートサーバー環境での検証
Linode
LinodeのUbuntu 14では失敗。
EC2
AWSのEC2(t2.small)にUbuntu20のインスタンスを作成してトライ。
なんなく成功。
 |
ブレークポイントで正しく止まります。
 |