こんにちは!昨日の夜、新しく買ったボードゲームのスリーブかけをしていたら3時になっていた中村です。今ものすごく眠いです。単純作業で面倒なはずなんですが、新しく買ったというワクワク感で一気にやってしまいました。
さて今回は最近教わった中で一番感動した、flutterのTextのプロパティの一つである「overflow」について解説していきます!
overflowとは
テキストが長過ぎて表示しきれない… 改行したくないのに勝手に改行される… そんな経験が皆さんあると思います。
本文であれば適切に改行したり、文字の大きさやWidgetの大きさを調整して表示されるようにします。
しかし、見出しなどあまり重要ではない部分は後半部分を「…」などにして切り捨てたい時がありますよね?
そんな時はテキストを省略するプロパティである「overflow」を使いましょう。
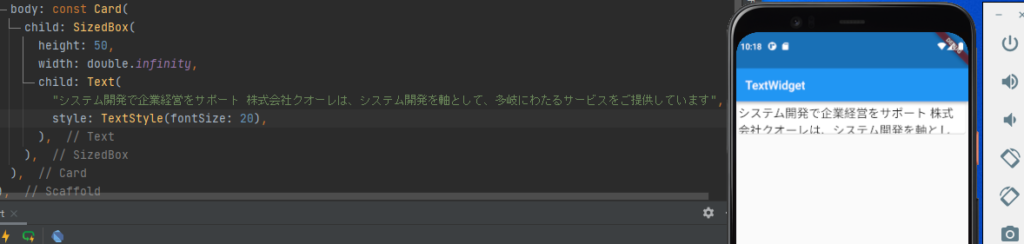
TextOverflow.clip
表示されなかった分は切り捨てられます。

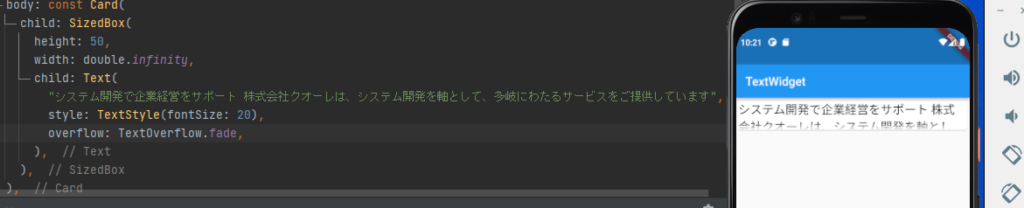
TextOverflow.fade
表示しきれなかった部分がフェードアウトするような表示になります。

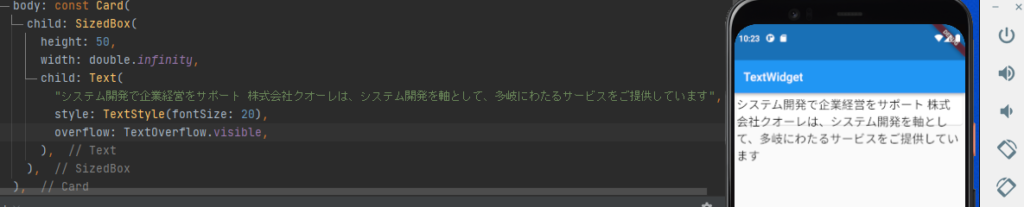
TextOverflow.visible
親の大きさなども関係なく、とにかく全部表示します。

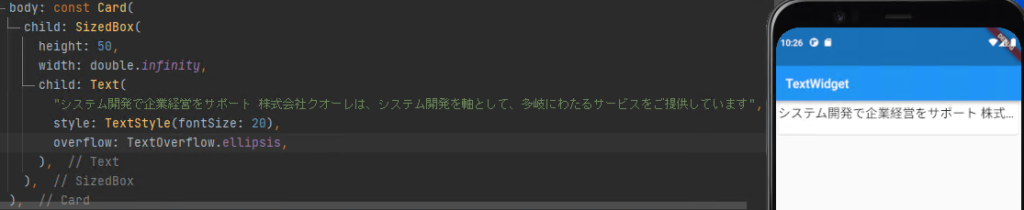
TextOverflow.ellipsis
横幅で入りきらなかった部分を切り捨て、末尾を「…」で表示します。

この中でも特によく使うのはTextOverflow.ellipsisだと思います。最初はこれを知らずにifなどで例外処理を書いてました…それではまた次回!